Answer the question
In order to leave comments, you need to log in
How to load local images in json?
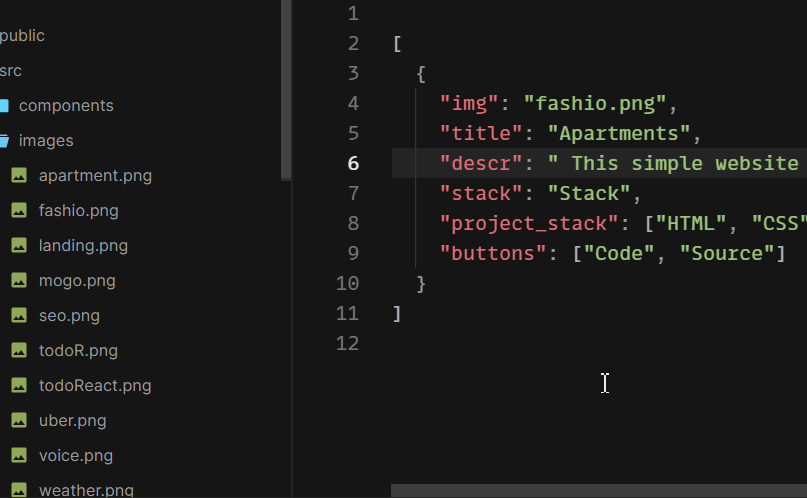
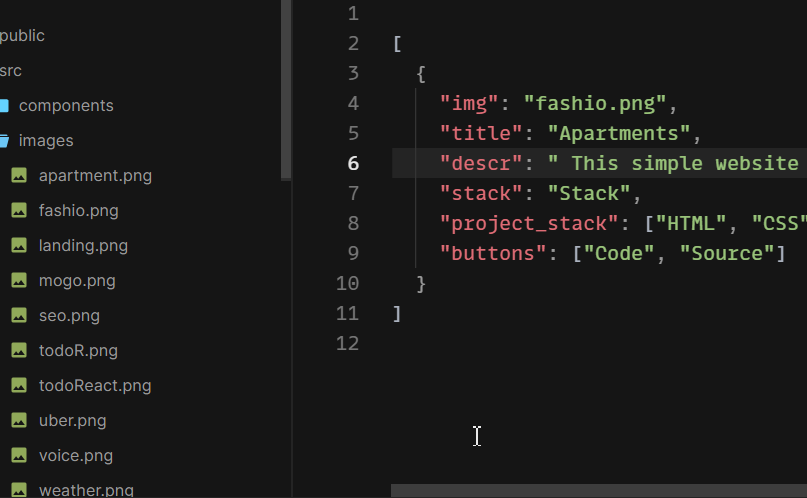
I have a lot of pictures, and it would be cool to have just a json file, from where it could be loaded into the dom through iteration, but I don’t know how to insert or load local pictures into json.


Answer the question
In order to leave comments, you need to log in
You can collect your pictures in one json file. It is desirable to optimize all pictures for size and quality)
Then they can be folded into base64 and packed into json.
Then iterate over json and create a house object. For example, the img tag and specify src in a similar way.
JSON is obviously not designed for this.
But if you are building a webpack application (since React, then most likely), then it has a feature require.context , which allows you to pick up all the necessary files from the folder.
const r = require.context('./images/', false, /\.png$/);
const imagesMap = Object.fromEntries(r.keys().map((key) => [key, r(key)]));
console.log(imagesMap);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question