Answer the question
In order to leave comments, you need to log in
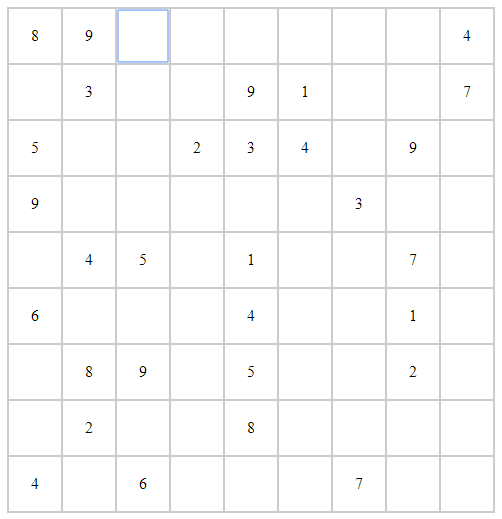
How to check if cells match (react)?
class Grid extends Component {
constructor() {
super();
this.state = {
grid: [
[8, 9, 0, 0, 0, 0, 0, 0, 4],
[0, 3, 0, 0, 9, 1, 0, 0, 7],
[5, 0, 0, 2, 3, 4, 0, 9, 0],
[9, 0, 0, 0, 0, 0, 3, 0, 0],
[0, 4, 5, 0, 1, 0, 0, 7, 0],
[6, 0, 0, 0, 4, 0, 0, 1, 0],
[0, 8, 9, 0, 5, 0, 0, 2, 0],
[0, 2, 0, 0, 8, 0, 0, 0, 0],
[4, 0, 6, 0, 0, 0, 7, 0, 0]
]
};
}
render() {
return (
<table className="grid">
<tbody>
{
this.state.grid.map((row, rowIndex) => (
<tr key = { rowIndex }>
{
row.map((item, itemIndex) => (
<td key = { itemIndex } className="grid-item">{ item !== 0 ? item : <input className="grid-input" type="text"/> }</td>
))
}
</tr>
))
}
</tbody>
</table>
);
}
}
Answer the question
In order to leave comments, you need to log in
I tried to google, but I can’t figure out the sheet of code on my own.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question