Answer the question
In order to leave comments, you need to log in
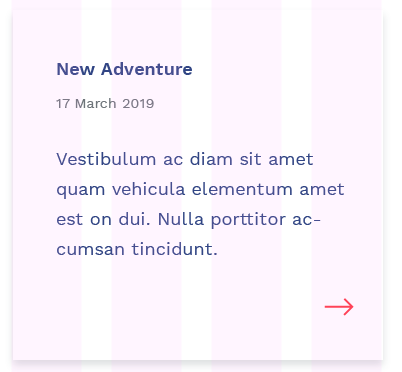
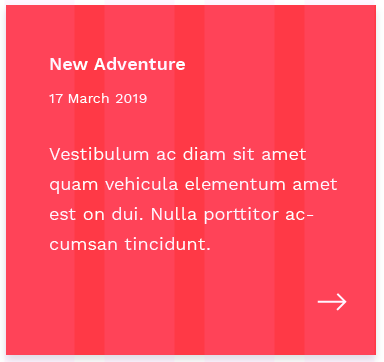
How to change the text in a block when hovering over it?
There are a couple of blocks. When you hover over them with the mouse, all text should change and become white. But that doesn't happen. It seems to me that this is due to the fact that I already specified a color for all text elements on the page in advance, so as not to duplicate it in styles. Therefore, the question arises. How do you implement text change? Maybe the answer is simple, but I have no idea how to do it.


UPD: solved.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question