Answer the question
In order to leave comments, you need to log in
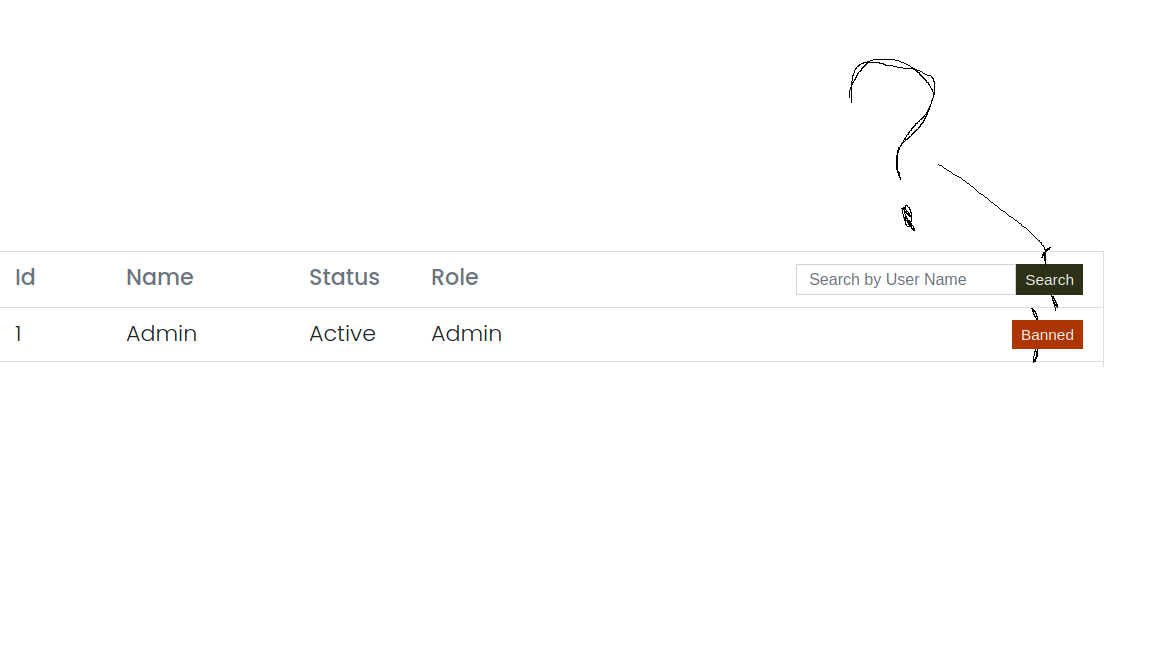
How to change the spacing between Bootstrap buttons?
How can I change the distance that I marked in the picture? Should it be reduced or eliminated altogether? I attached a piece of code, otherwise it hurts a lot
<li class="list-group-item rounded-0">
<div class="row">
<div class="col-2 pr-1">
<h1 class="display-4 m-0" style="font-size: 1.2vw; font-family: 'Poppins', sans-serif;">{{$allUser->id}} </h1>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question