Answer the question
In order to leave comments, you need to log in
How to change the radius of the circle when changing the slider?
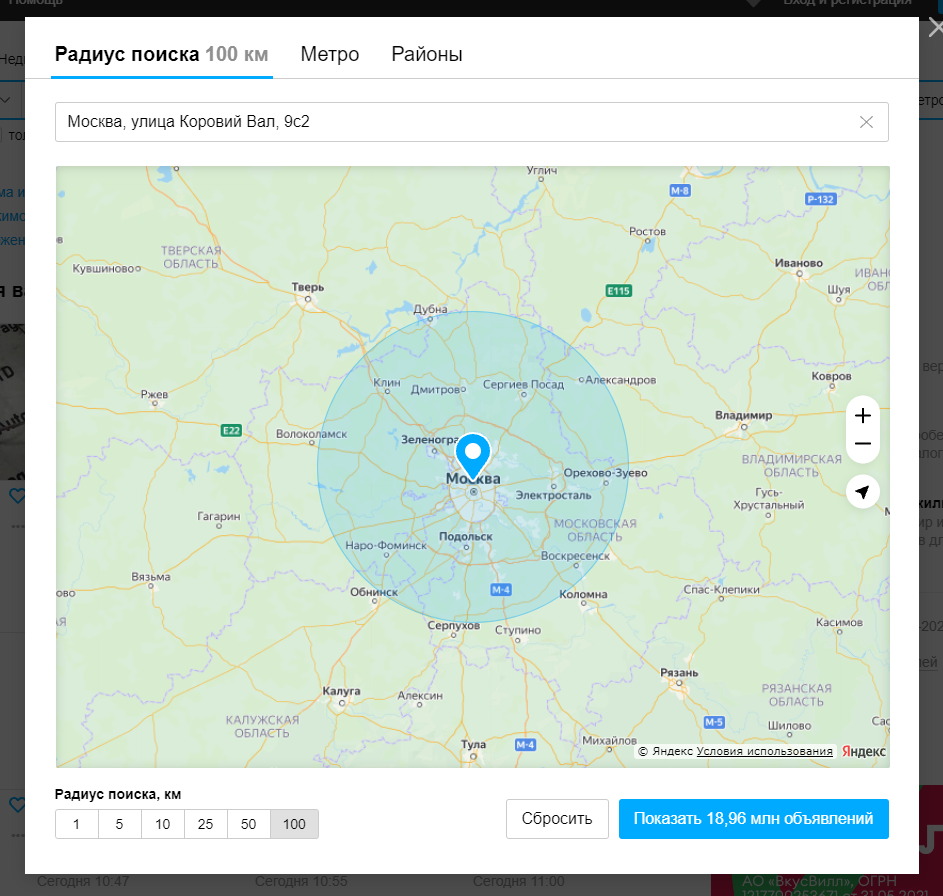
I'm trying to make a visual change in the radius on the map when changing the value of the slider outside the map. The logic should be approximately the same as on Avito in the radius/metro/district filter. First, I get the user's geolocation, put a marker, from this marker on the map there should be a circle, the default radius is 50km. Under the map I have a slider slider (instead of the radio buttons from the screen). It is necessary that when the value of the slider changes, the circle-radius on the map also changes. Purely visual.

I started to implement this by adding a geometric shape of a circle, but I can not figure out how to change the radius every time the value of the slider changes. The code is now like this:
let geolocation = ymaps.geolocation,
myMap = new ymaps.Map('js-route-map', {
zoom: 8,
controls: []
});
myMap.controls.add('zoomControl');
geolocation.get({
provider: 'browser',
mapStateAutoApply: true
}).then(
function (result) {
result.geoObjects.options.set({
iconLayout: 'default#image',
iconImageHref: '/img/icons/map-geolocation.svg',
iconImageSize: [20, 20]
});
let myCircle = new ymaps.Circle([
result.geoObjects.position,
this.sliders.distance*1000 // Это всё находится во vue компоненте, здесь беру текущее значение с ползунка радиуса
], {}, {
fillColor: "rgba(254,37,90,0.1)",
strokeColor: "#FE255A",
strokeOpacity: 1,
strokeWidth: 1
});
myMap.geoObjects.add(result.geoObjects);
myMap.setZoom(8);
myMap.geoObjects.add(myCircle);
},
);Answer the question
In order to leave comments, you need to log in
Put a reference to the circle in the component:
this.circle = new ymaps.Circle(
...watch: {
радиусКруга(val) {
this.circle.geometry.setRadius(val);
},
...const circle = new ymaps.Circle(
...
);
this.$watch('радиусКруга', val => circle.geometry.setRadius(val));Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question