Answer the question
In order to leave comments, you need to log in
How to change the location of the label on the yandex map when the screen size changes?
Good evening!
I would be very grateful if you help.
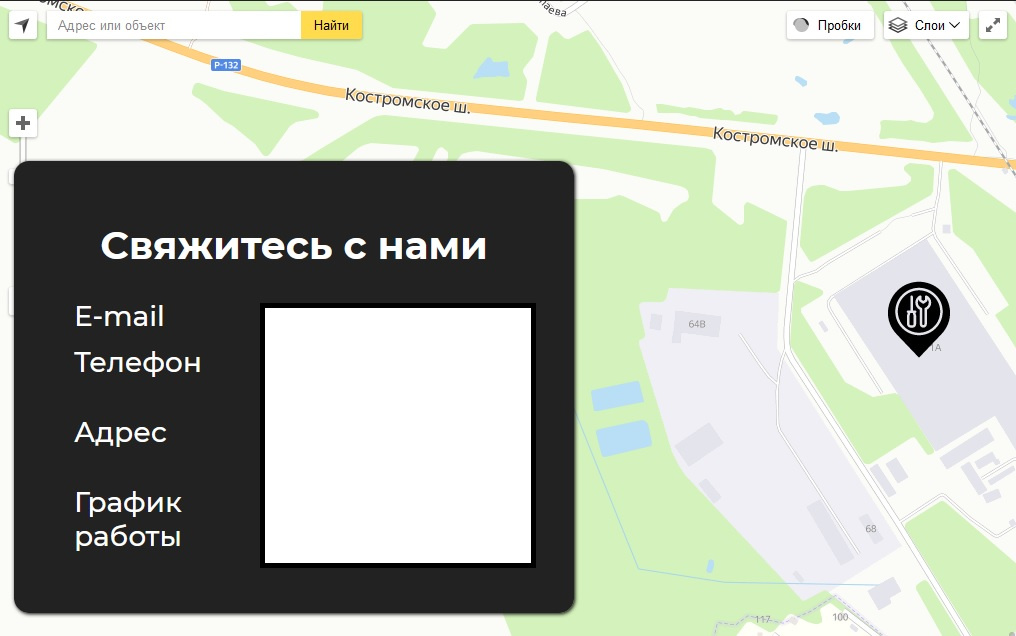
There is a map (screen below), the label is shifted to the right, relative to the center of the map. Now, let's say, when the screen width is reduced to 1000 pixels, I want to move the label closer to the center so that it can be seen.
I tried to prescribe a condition through "window.innerWidth" and changed the center or label parameter, but the label disappeared.

ymaps.ready(init);
function init() {
// Создание карты.
var myMap = new ymaps.Map("map", {
// Координаты центра карты.
// Порядок по умолчанию: «широта, долгота».
// Чтобы не определять координаты центра карты вручную,
// воспользуйтесь инструментом Определение координат.
center: [57.540995487639336,39.92622161633298],
// Уровень масштабирования. Допустимые значения:
zoom: 16,
}
);
myMap.behaviors.disable('scrollZoom');
myPlacemark = new ymaps.Placemark([57.541110116156524, 39.93504314701534], {
hintContent: 'Автобокс Ярославль',
balloonContent: 'Чиним ваши машины'
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: '../images/map.svg',
// Размеры метки.
iconImageSize: [100, 92],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-50, -92]
});
myMap.geoObjects
.add(myPlacemark);
}
document.addEventListener("touchstart", function(){}, true);Answer the question
In order to leave comments, you need to log in
Use the .setCenter() method every time the screen resolution changes.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question