Answer the question
In order to leave comments, you need to log in
How to change the location of the image verification window in recaptcha?
I'm trying to adapt google recaptcha for the mobile version of the site.
How to change the scale, the solution was found - thanks to zano3adev.
How to scale image checkbox in recaptcha?
Now another problem is location.
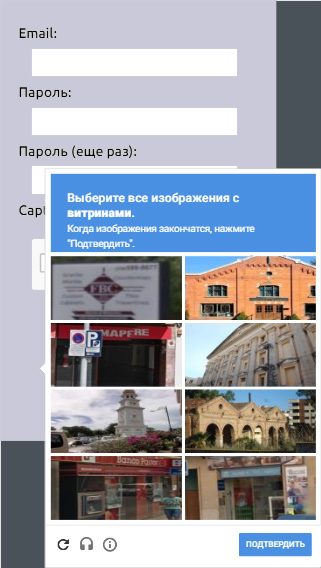
The frame with pictures automatically appears slightly to the right of the initial form (Checkbox "I'm not a robot").
It turns out that the frame goes beyond the body 
. And if its scale could be changed, as zano3adev showed, then the location cannot be changed in this way. The css style is overridden by the element's style.
Any idea how you can change the coordinates of the appearance of this frame?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question