Answer the question
In order to leave comments, you need to log in
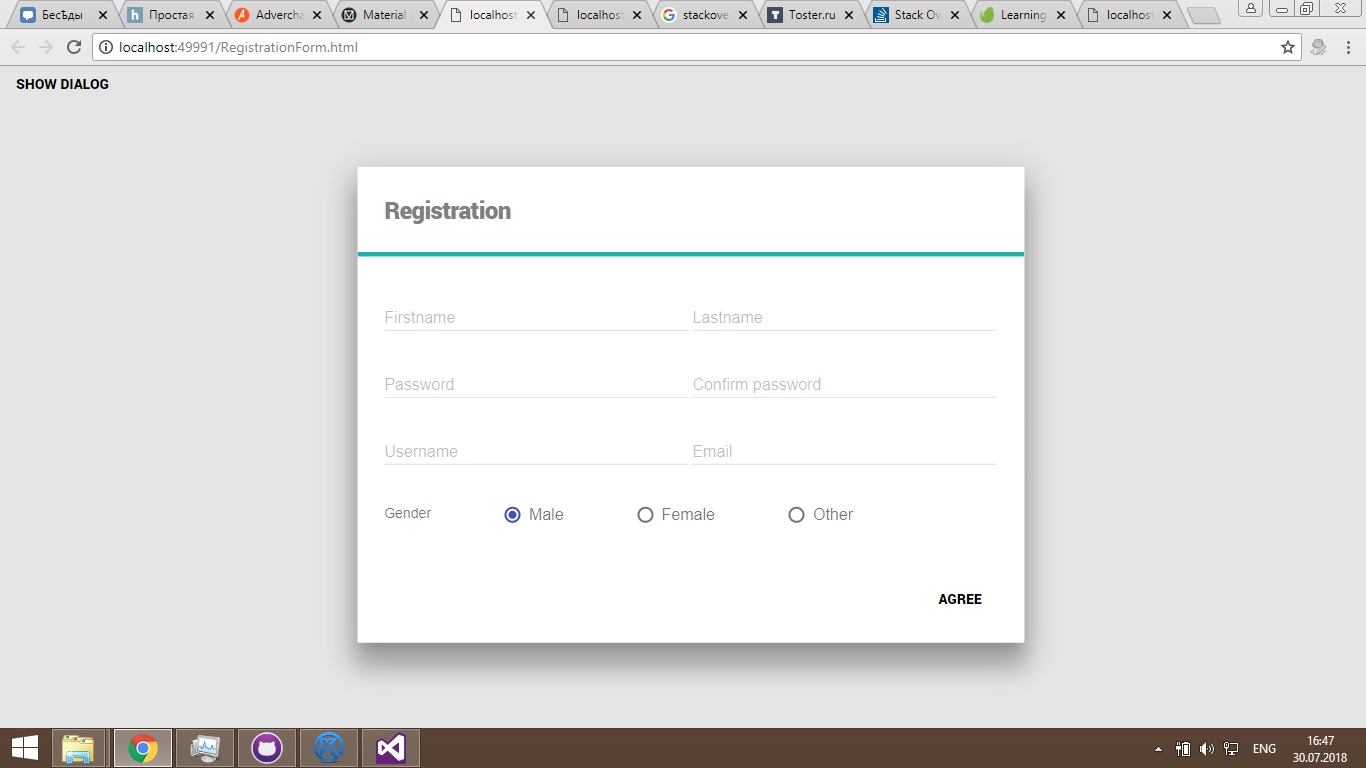
How to change the color of the active radio button?
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<link rel="stylesheet" href="StyleForRegistration.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
</head>
<body>
<button id="show-dialog" type="button" class="mdl-button">Show Dialog</button>
<dialog class="mdl-cell mdl-cell--6-col mdl-cell--12-col-phone mdl-dialog">
<h1 class="mdl-dialog__title registration-form-title">Registration</h1>
<div class="mdl-dialog__content">
<form action="#">
<div class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<input class="mdl-textfield__input" type="text">
<label class="mdl-textfield__label" for="sample3">Firstname</label>
</div>
<div class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<input class="mdl-textfield__input" type="text">
<label class="mdl-textfield__label" for="sample3">Lastname</label>
</div>
<div class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<input class="mdl-textfield__input" type="text">
<label class="mdl-textfield__label" for="sample3">Password</label>
</div>
<div class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<input class="mdl-textfield__input" type="text">
<label class="mdl-textfield__label" for="sample3">Confirm password</label>
</div>
<div class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<input class="mdl-textfield__input username-email" type="text">
<label class="mdl-textfield__label" for="sample3">Username</label>
</div>
<div class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<input class="mdl-textfield__input username-email" type="text">
<label class="mdl-textfield__label" for="sample3">Email</label>
</div>
<div class="sex">
<label class="gender">Gender</label>
<div class="gender-radio-buttons">
<label class="mdl-radio mdl-js-radio mdl-js-ripple-effect" for="gender-1">
<input type="radio" id="gender-1" class="mdl-radio__button" name="genders" value="1" checked>
<span class="mdl-radio__label">Male</span>
</label>
</div>
<div class="gender-radio-buttons">
<label class="mdl-radio mdl-js-radio mdl-js-ripple-effect" for="gender-2">
<input type="radio" id="gender-2" class="mdl-radio__button" name="genders" value="2">
<span class="mdl-radio__label">Female</span>
</label>
</div>
<div class="gender-radio-buttons">
<label class="mdl-radio mdl-js-radio mdl-js-ripple-effect" for="gender-3">
<input type="radio" id="gender-3" class="mdl-radio__button" name="genders" value="3">
<span class="mdl-radio__label">Other</span>
</label>
</div>
</div>
</form>
</div>
<div class="mdl-dialog__actions">
<button type="button" class="mdl-button">Agree</button>
</div>
</dialog>
<script>
var dialog = document.querySelector('dialog');
var showDialogButton = document.querySelector('#show-dialog');
if (!dialog.showModal) {
dialogPolyfill.registerDialog(dialog);
}
showDialogButton.addEventListener('click', function () {
dialog.showModal();
});
dialog.querySelector('.close').addEventListener('click', function () {
dialog.close();
});
</script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
What part of the button are you talking about? There are three different elements there.
The circle representing the button:
.mdl-radio .mdl-radio__button:checked ~ .mdl-radio__outer-circle {
border-color: red;
}.mdl-radio .mdl-radio__button:checked ~ .mdl-radio__inner-circle {
background-color: orange;
}.mdl-radio .mdl-radio__button:checked ~ .mdl-radio__label {
color: blue;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question