Answer the question
In order to leave comments, you need to log in
How to change the background that goes outside the grid?
How to change the background that goes outside the grid?
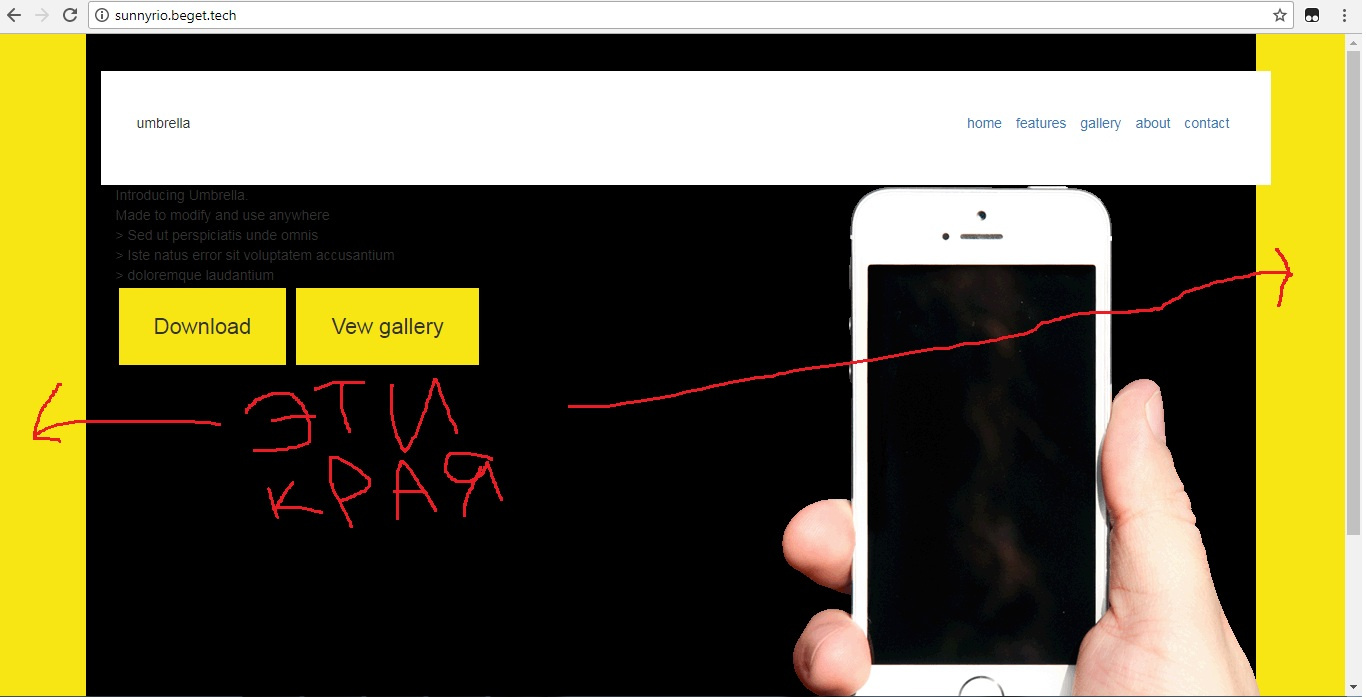
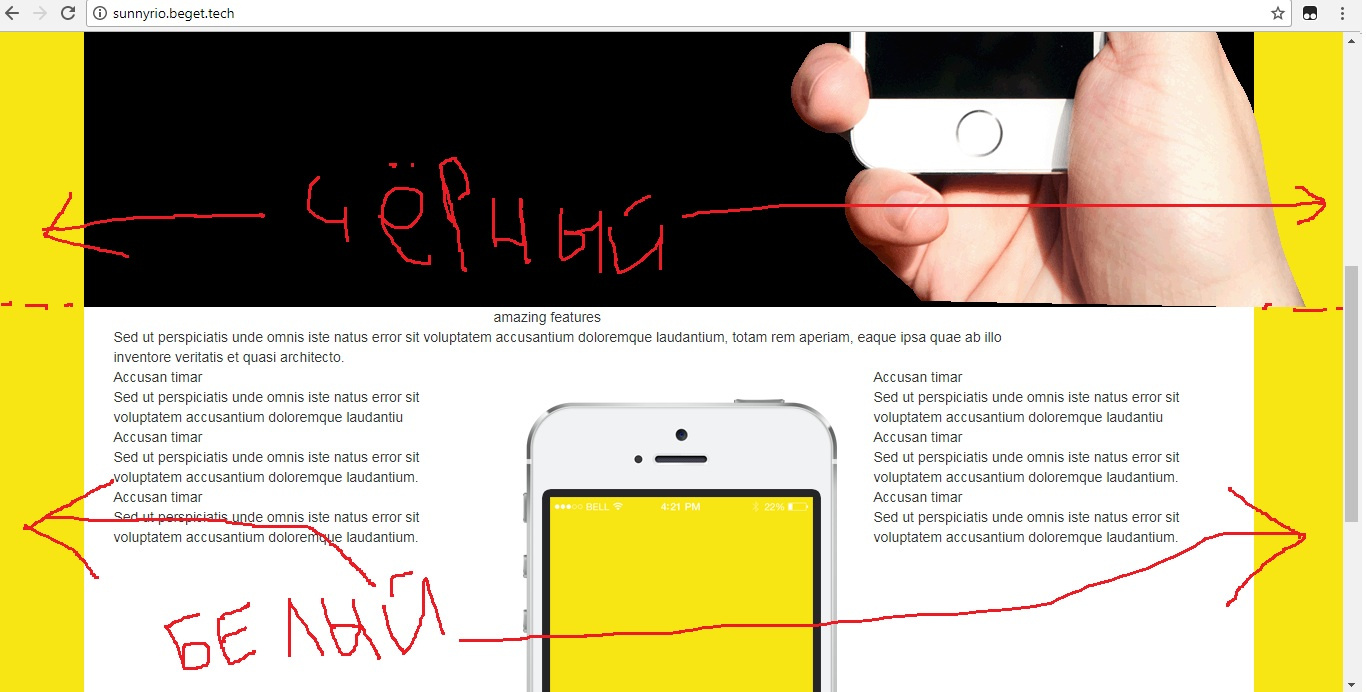
After the code, a screenshot is shown describing what result you need to achieve
<body style="background-color: #f8e514;">
<div class="container top-block">
<div>
<header>
<div class="container">
<div class="row menu_css">
<div class="col-md-2">
umbrella
</div>
<div class="col-md-5"></div>
<div class="col-md-5">
<nav>
<ul class="list-inline pull-right">
<li><a href="#" title="link">home</a></li>
<li><a href="#" title="link">features</a></li>
<li><a href="#" title="link">gallery</a></li>
<li><a href="#" title="link">about</a></li>
<li><a href="#" title="link">contact</a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>
</div>
<div>
<div class="col-md-5">
Introducing Umbrella.</br>
Made to modify and use anywhere</br>
> Sed ut perspiciatis unde omnis</br>
> Iste natus error sit voluptatem accusantium</br>
> doloremque laudantium</br>
<button class="top-but">
Download
</button>
<button class="top-but">
Vew gallery
</button>
</div>
</div>
<div class="col-md-2">
</div>
<div class="col-md-5">
<img src="img/hand.gif" class="height:640px;width:500px;">
</div>
</div>
<div class="container block-amazing-features">
<div class="col-md-4"></div>
<div class="col-md-4">
amazing features
</div>
<div class="col-md-4"></div>
<div class="col-md-1"></div>
<div class="col-md-10">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
</div>
<div class="col-md-1"></div>
<div class="col-md-4">
Accusan timar<br/>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu<br/>
Accusan timar<br/>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.<br/>
Accusan timar<br/>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</div>
<div class="col-md-4">
<img src="img/Phone.png">
</div>
<div class="col-md-4">
Accusan timar<br/>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu<br/>
Accusan timar<br/>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.<br/>
Accusan timar<br/>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
</div>
</div>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question