Answer the question
In order to leave comments, you need to log in
How to change styles in div?

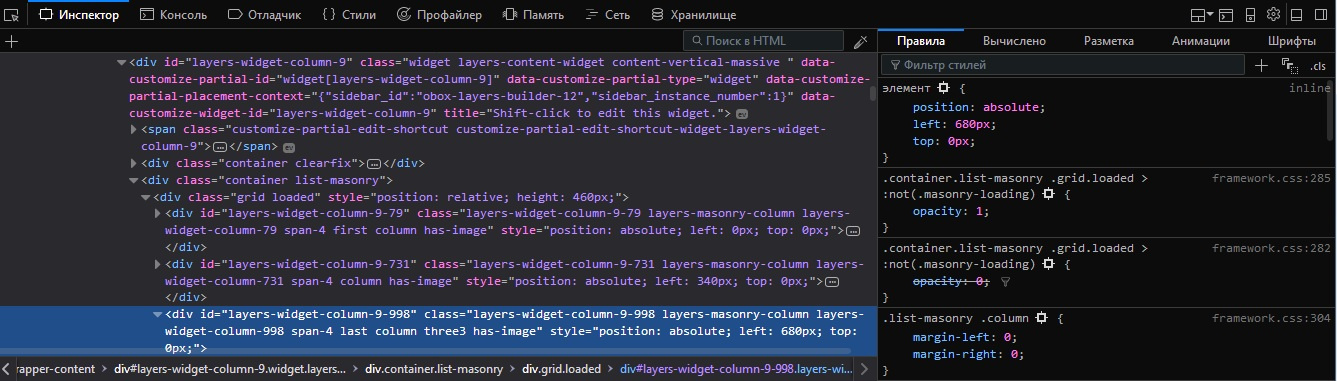
On the right in the inspector you can see the code:
position: absolute;
left: 680px;
top: 0px;.layers-widget-column-9-998
{ left: 750px; }Answer the question
In order to leave comments, you need to log in
You can use !important to increase style priority. Doesn't work because direct styles take precedence over rules applied to the class. Do you have styles applied directly to this element somewhere?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question