Answer the question
In order to leave comments, you need to log in
How to make a border with an indent?
Hello!
I've run into a problem that I can't solve on my own. Although I am almost sure that her solution lies on the surface. 
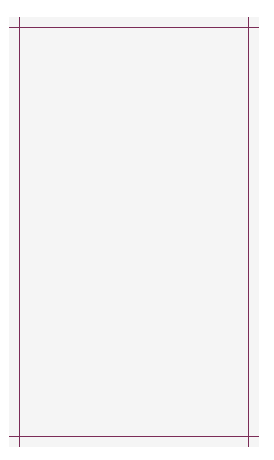
There is such a block, it has a border, which will change with :hover. The problem is to make exactly the border with such an indent, which I can’t handle on my own. Can anyone suggest some solutions to the problem?
So far, only 4 separate classes come to mind, each of which will have its own border (well, or background).
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question