Answer the question
In order to leave comments, you need to log in
How to change product variation display location in woocommerce product card?
Good day!
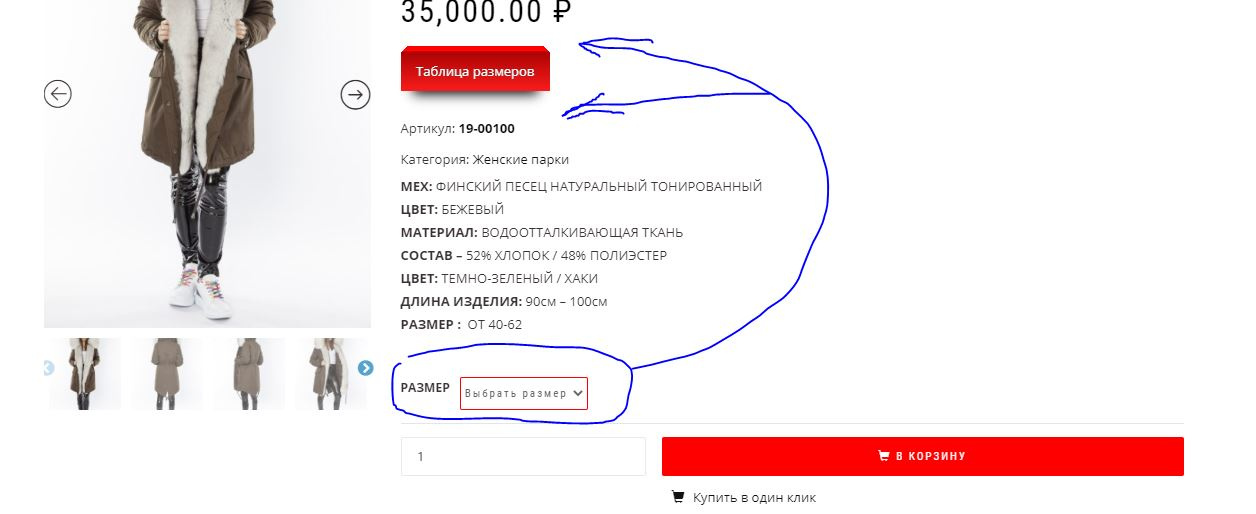
The crux of the problem: there are products (parkas, jackets), the "size" attribute has been created for them in woocommerce, at the moment the jacket size selection table (product variations) is displayed above the "add to cart" button, and you need to move this block above, for example, under the price of the goods or above the article (I attach the screen).

Can you please tell me how to do this, what hooks to use or what code to add to woocommerce templates?
Answer the question
In order to leave comments, you need to log in
Variations refer to the woocommerce_template_single_add_to_cart function, which is hung on the woocommerce_single_product_summary hook. And they actually lie inside the same form with the add to cart button.
It is unlikely that you will separate them from the add to cart button, unless you transfer them along with the buttons.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question