Answer the question
In order to leave comments, you need to log in
How to change keyboard text when telegram bot is clicked?
I'm making a game, something like a sapper, I need help
How to replace exactly the keyboard that the person clicked on

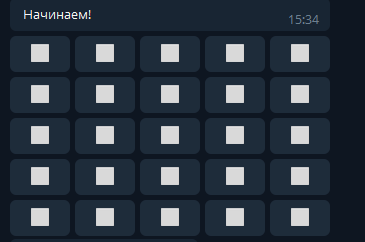
We have this
let keyboards = {
apple_menu: {
inline_keyboard: [
[
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
}
],
[
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
}
],
[
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
],
[
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
],
[
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
{
text: '⬜️',
callback_data: 'button'
},
]
]
}
}
bot.on('callback_query', (query) => {
let id = query.message.chat.id;
switch (query.data)
{
case 'button_apple':
bot.sendMessage(id, 'Начинаем!', {reply_markup: keyboards.apple_menu});
break;
case 'button':
if (getRandomInt(1, 100) > 75) {
bot.sendMessage(id, 'тут чет есть'); // должен меняться keyboard, и добавляться панелька "забрать приз"
} else {
bot.sendMessage(id, 'Тут ниче нет');
}
break;
}
});
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question