Answer the question
In order to leave comments, you need to log in
How to change H1 on attribute value page?
Good day, I ask for help
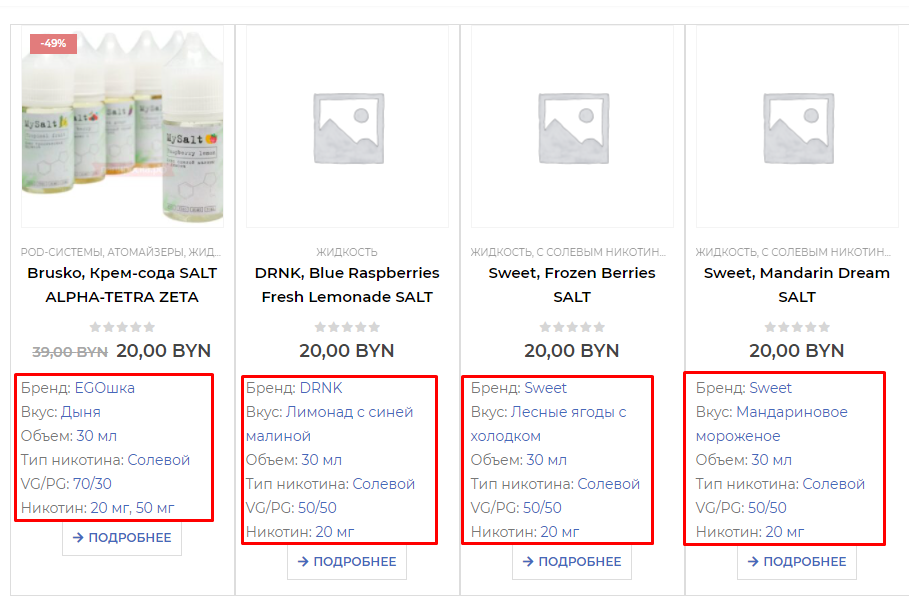
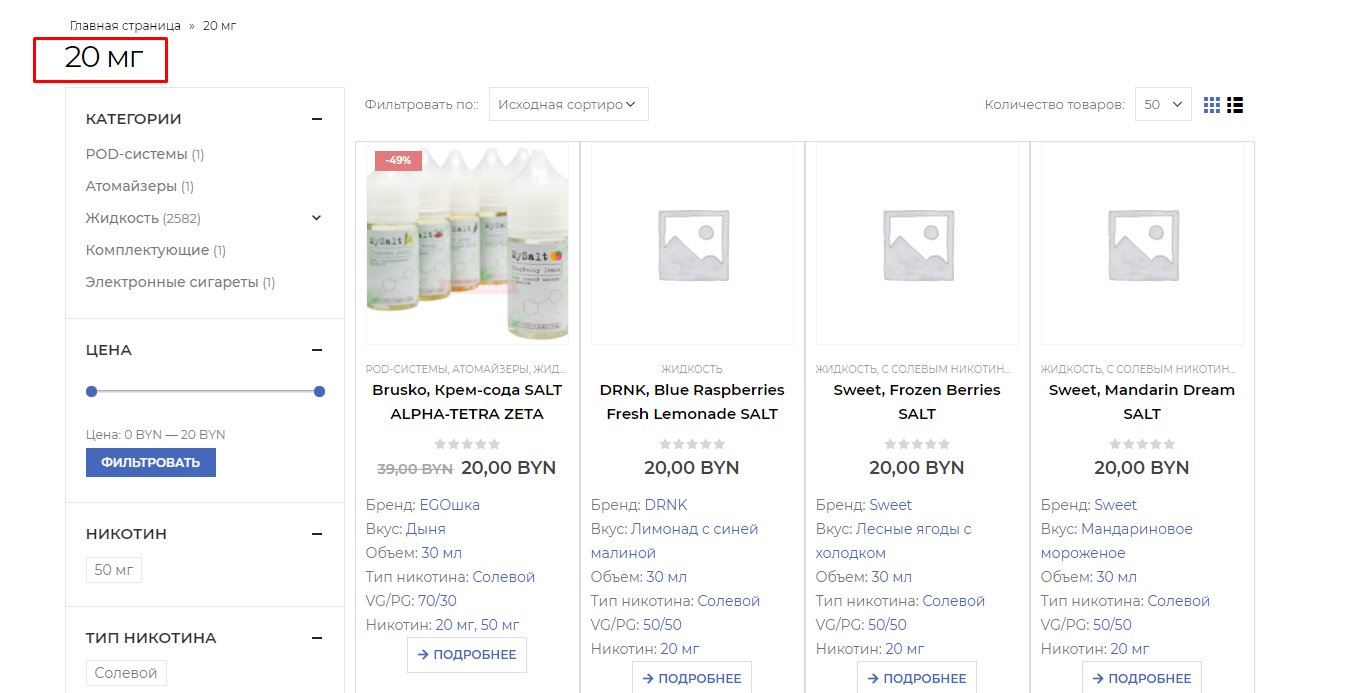
The situation is as follows, the attributes of the product below it are displayed in the online store. 
When you click on an attribute, it redirects to its page, where all products with this attribute are located.
I want to change the local H1 to another one, but when changing the name of the attribute value, the name of the attribute at the bottom of the product also changes.
It turns out that I need the H1 on the attribute value page to be one, and its name for product cards, etc. to be different, how to do this
Answer the question
In order to leave comments, you need to log in
You can use the ACF plugin and add an additional field in the Taxonomy and replace the H1 output in the desired pages with the value from the new field.
The title of the archives is displayed using a function in the archive-product.phpwoocommerce_page_title() file , this function has a filter of the same name. You can change header content using ACF, Carbon Fields or any other logic you like
add_filter( 'woocommerce_page_title', 'filter_function_name_7320' );
function filter_function_name_7320( $page_title ){
// filter...
return $page_title;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question