Answer the question
In order to leave comments, you need to log in
How to change font color when overlaying letters on svg shape?
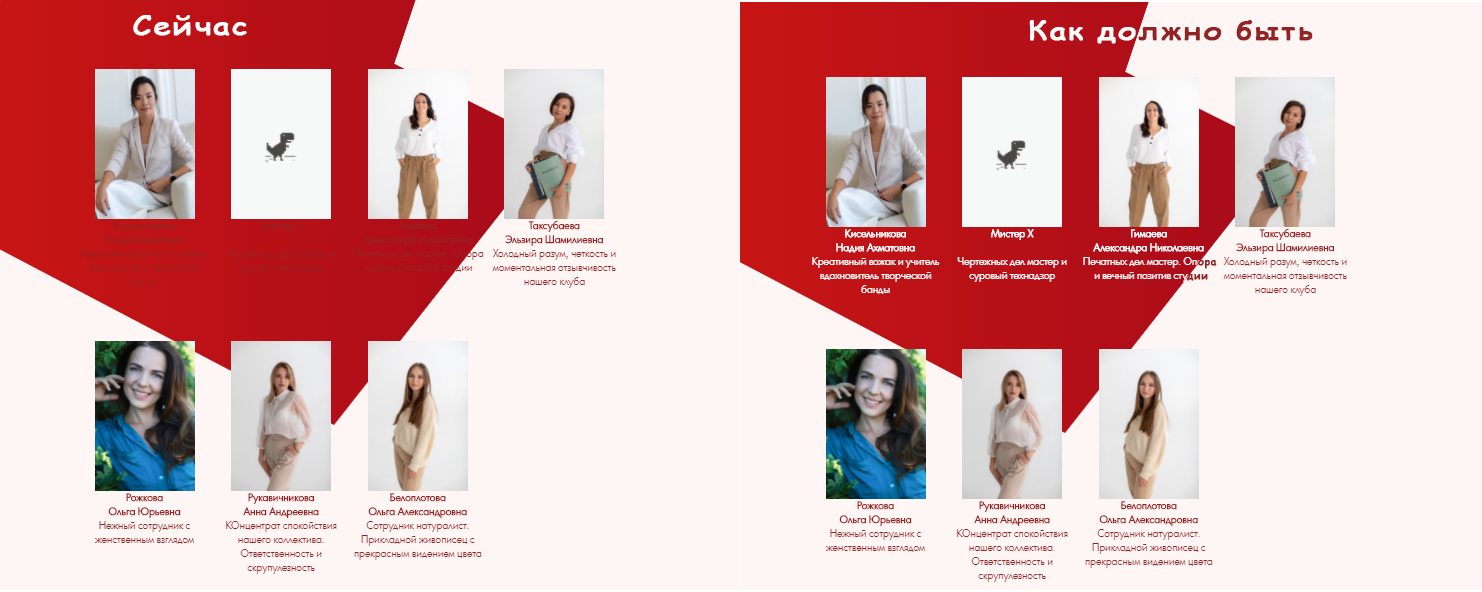
Good people help with good advice, I googled the problem as usual but didn’t find answers, the fact is that I can’t implement the idea .. we have a page block on which the svg figure is located on top of it there is a block with employees, the block changes the position of the blocks when the window is resized in relation to the svg figure, so there is a problem that the font color of the team-corporation>team-coop>p block, when it hits the red svg figure, changes to white, and when it does not hit the figure, it has red color.
Code on codepad
Google got to the option using the CSS property mix-blend-mode, changed the block structure because the desired block in this structure cannot apply this property due to far inheritance, but that’s not the point ... when applying the property, it’s impossible to change to specific colors, which is not suitable for me ... Maybe someone faced such a problem? perhaps there is a solution using js

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question