Answer the question
In order to leave comments, you need to log in
How to change content in block on click on link change content in React?
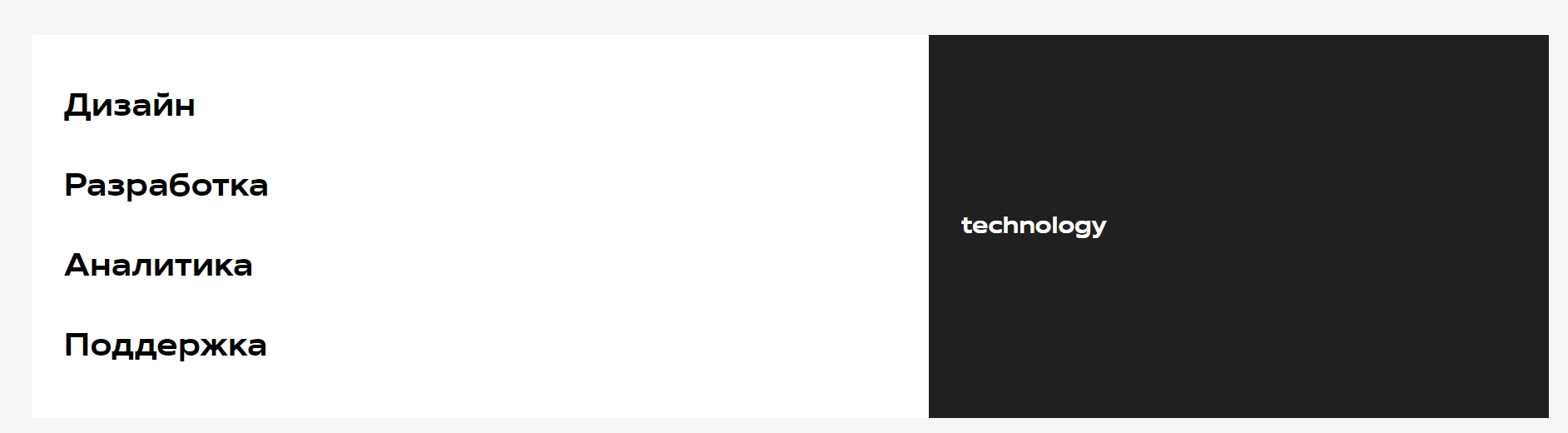
On the left there are links, on the right there is a block in which content should be displayed depending on a click on a specific link from the left column.
The solution should be for React, thanks in advance.
There is a feeling that you need to dig in the direction of props, but so far I don’t really understand how to do this from the side of logic and code.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question