Answer the question
In order to leave comments, you need to log in
How to center text vertically in UILabel?
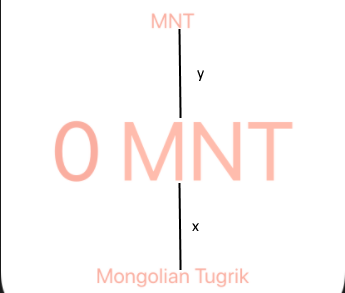
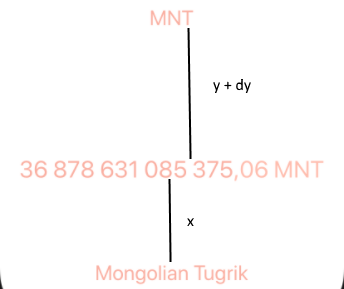
I have a UILabel whose text is automatically sized to fit the available width:
label.adjustsFontForContentSizeCategory = true
label.adjustsFontSizeToFitWidth = true

Answer the question
In order to leave comments, you need to log in
As I see it, there are no clear rules "what to do in what situation"
For example - why should the text be transferred to the second line, and not reduce the font so that all the text fits?
If you have a clearly defined logic in your head of how the text should look in different cases, then it is better to describe it in logic and turn off autofit. Because you don't know what rules she uses.
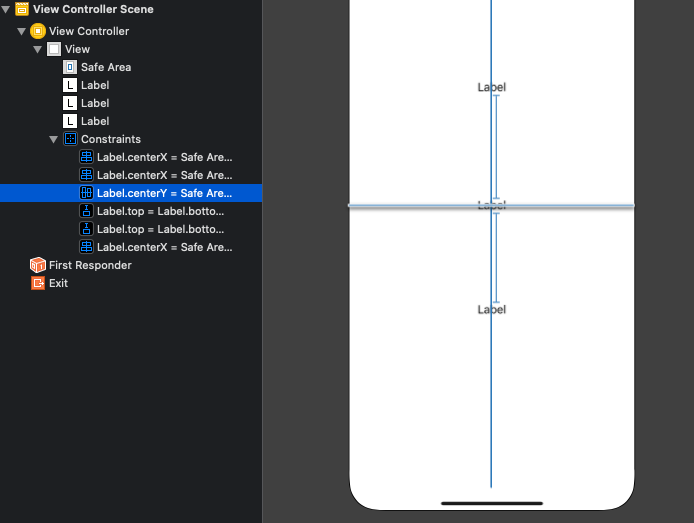
I didn’t understand the question, but with given constraints, your text will always be centered, regardless of its content
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question