Answer the question
In order to leave comments, you need to log in
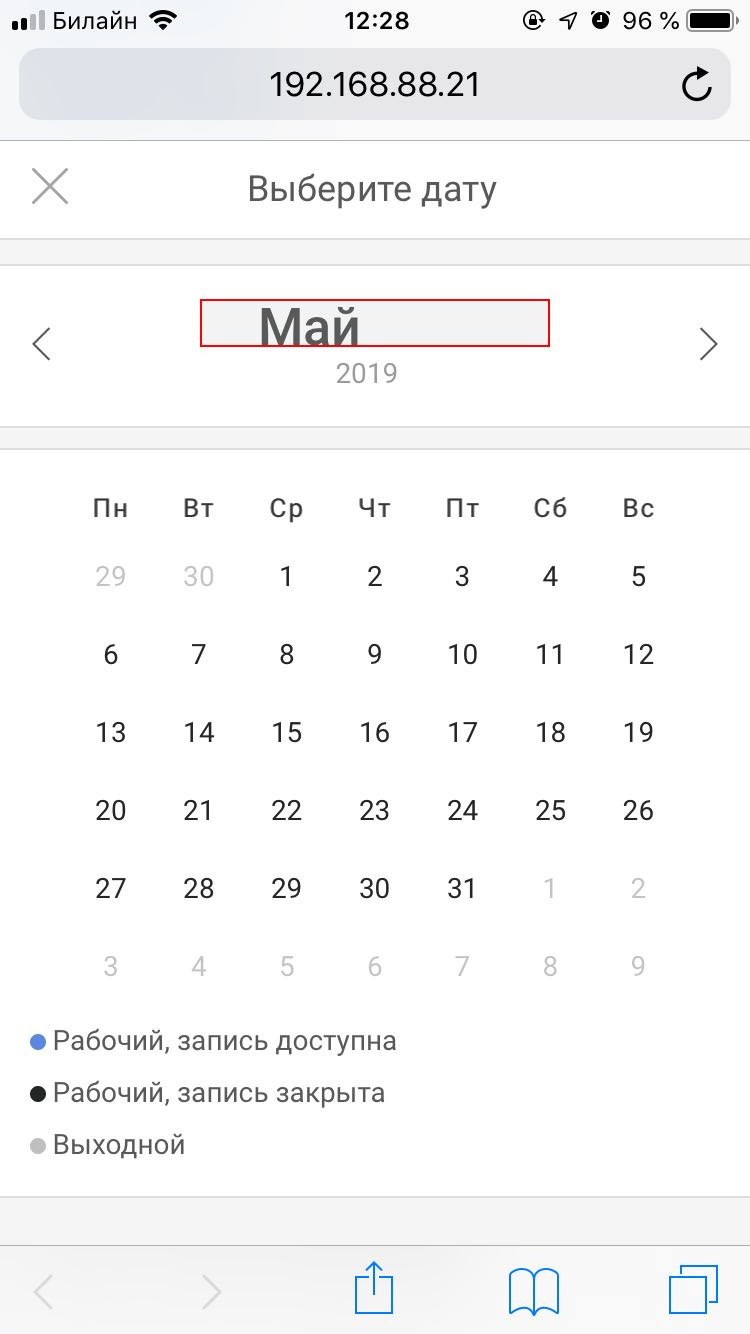
How to center select on mobile?
There is a select and I can’t align it in the center on a mobile phone, although everything is fine on a desktop.
select {
display: block;
height: 100%;
padding-left: 0;
font-family: $f-medium;
font-size: 26px;
font-weight: 500;
text-align: center;
text-align: -webkit-center;
border: 1px solid red !important;
text-align-last: center;
-moz-text-align-last: center;
appearance: none;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question