Answer the question
In order to leave comments, you need to log in
How to center a flex container element?
Hello.
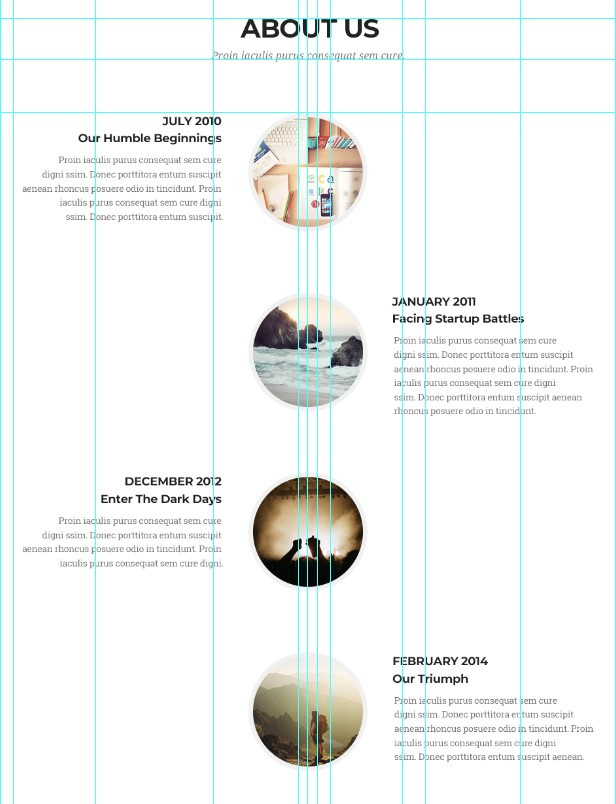
I'm learning flex. Here is a screenshot of part of the layout (see photo). 
My question is the following: how to properly center a round block with a photo?
For the parent flex container I use:
.about__list-left {
display: flex;
justify-content: flex-start; /* либо значение flex-end */
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question