Answer the question
In order to leave comments, you need to log in
How to center a block when narrowed?
Colleagues, good evening, the question is stupid, but you never know, you need to make sure that this is not possible)
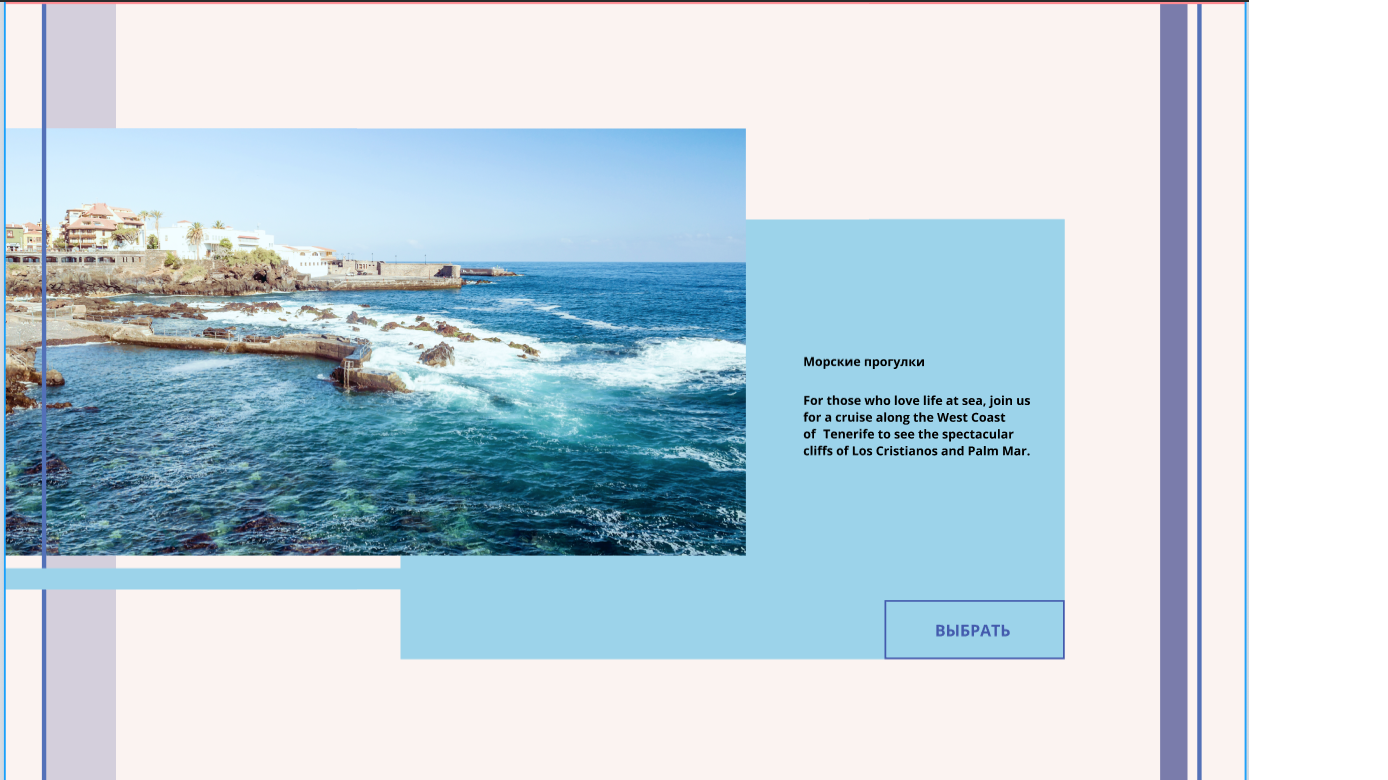
In general, they gave me a layout, it has all sorts of decorative lines with small indents along the edges. I made them with linear-gradient. But the fact is that when the screen narrows, the right side seems to narrow and these stripes disappear, but I would like them to always be at the edges of the browser. I take it this isn't real?
Answer the question
In order to leave comments, you need to log in
Hello.
You need to set the width to 100% on the block that is painted with a gradient. And when narrowed, it will be redrawn.
In general, they do this - they make a block under the background with absolute positioning and then mold it on top. And then it is already stretched.
However, I see you have stripes above the picture. Those. you have a block over it all.
Those. you have a block, then in it is a block / blocks with pictures and on top of everything is your block with a gradient. You need to highlight the parent block for all of this. And then give it 100% latitude. Further along the chain, give this property to all blocks up to the block where the gradient is.
Well, in general, yes, let's code
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question