Answer the question
In order to leave comments, you need to log in
How to catch multiple blocks with "scrl" tag via getElementsByTagName('scrl')?
Hello, I need to catch and rewind up all blocks with the tag "scrl". I have a lot of them. 
Here is the code that is supposed to catch them
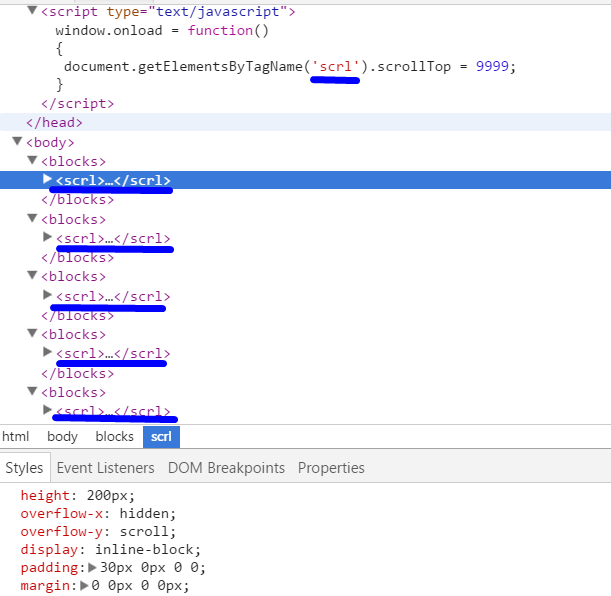
window.onload = function()
{
document.getElementsByTagName('scrl').scrollTop = 9999;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question