Answer the question
In order to leave comments, you need to log in
How to call a method that takes event when props changes?
I want to implement validation.
Created an input component.
With the onBlur method, the value of the input is checked.
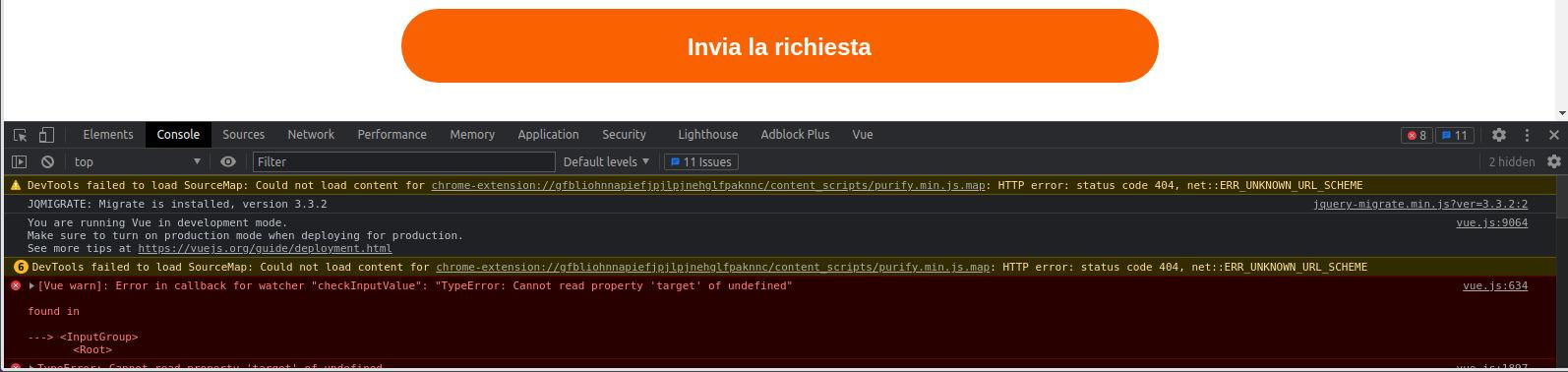
Now I want to implement so that when the button is clicked, props with a value of true are passed to the component, and the onBlur method needs to be called, but how to pass event in it?
I inserted jsfiddle, since there is no formatting for vue.
And mistake

Thanks in advance.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question