Answer the question
In order to leave comments, you need to log in
How to calculate webgl sphere dimensions?
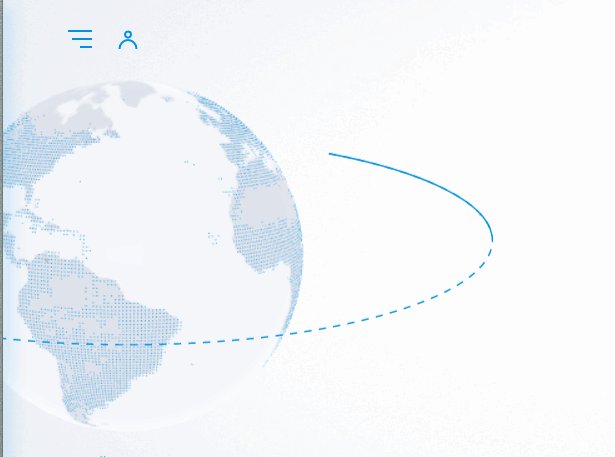
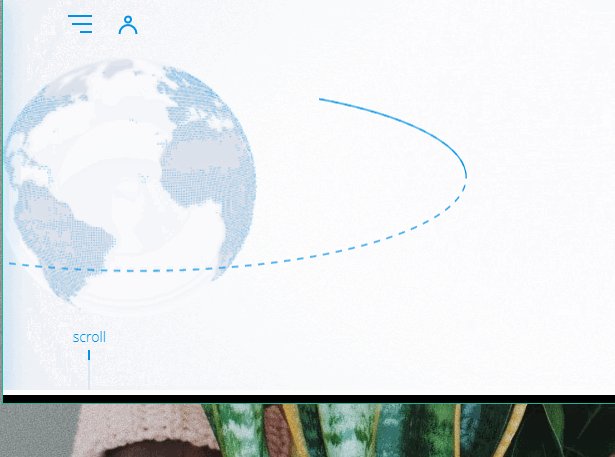
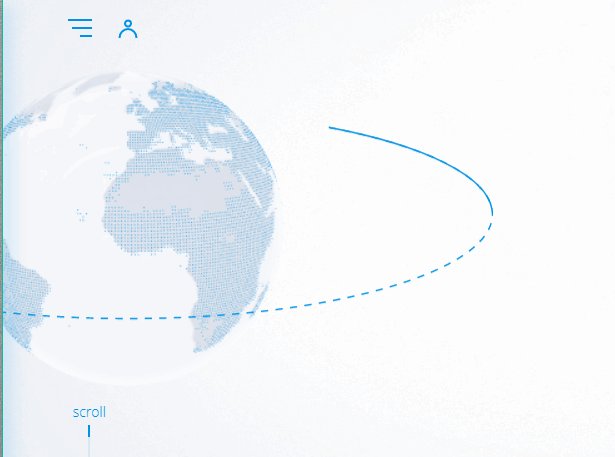
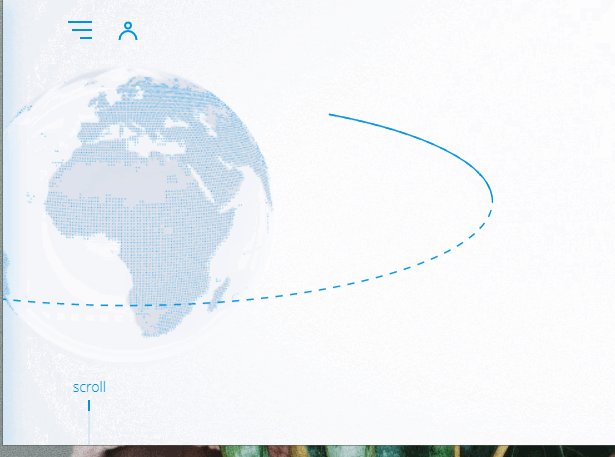
I'm trying to figure out how to calculate the dimensions of a shape in pixels to match the dimensions of the svg line. 

There is a formula that I used, but it does not give the desired result, the calculations are incorrect.
this.cubeGeometry = new THREE.SphereGeometry(210, 60, 60);
this.camera = new THREE.PerspectiveCamera(45, this.size.w / this.size.h, 1, 20000);
this.camera.position.z = 1000;
var vFOV = THREE.Math.degToRad( this.camera.fov ); // => 0.7853981633974483
var height = 2 * Math.tan( vFOV / 2 ) * 1000; // => 828.4271247461901
var fraction = 210 / height; // => 0.253492424049175
var finalSize = this.size.h * fraction // => 242.33875739101128Answer the question
In order to leave comments, you need to log in
Visually measure how much space the globe occupies in%, measure how much space the hole in the line occupies, where the globe should be in%. Get the ratio on those dimensions, then multiply the height and width of your svg by that ratio. All values must be in % and the more accurate the measurement, the more accurate the result.
But perhaps the answer lies here.new THREE.SphereGeometry(210, 60, 60);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question