Answer the question
In order to leave comments, you need to log in
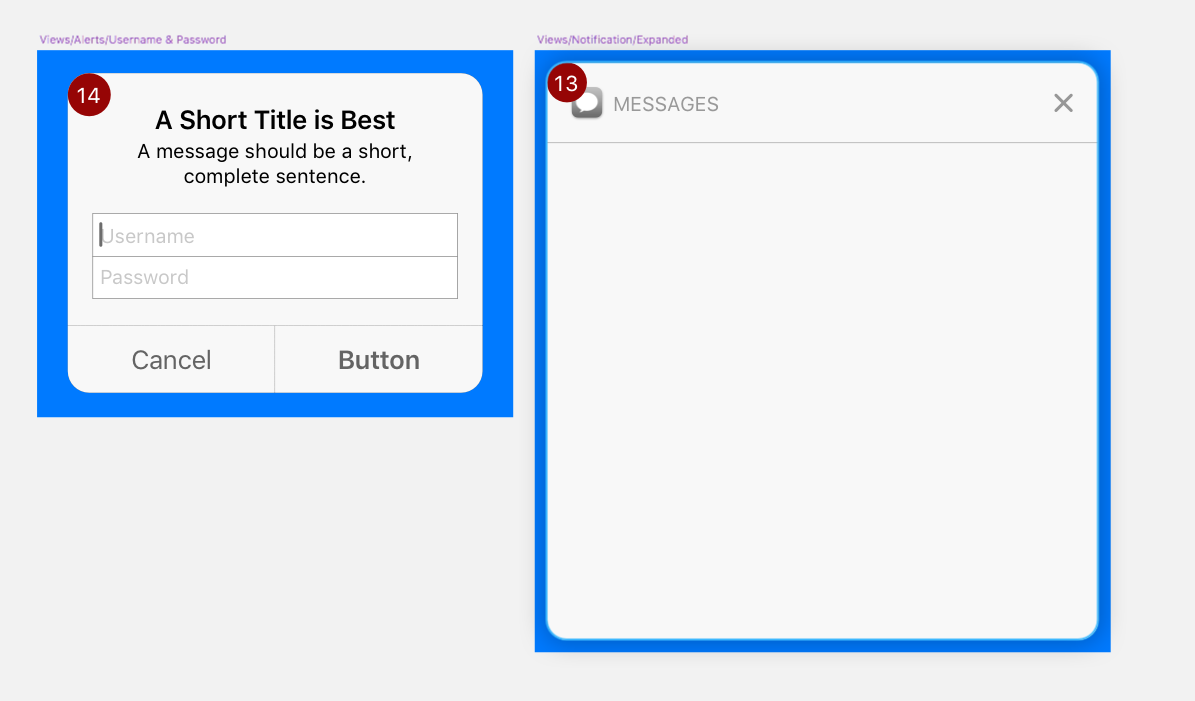
How to calculate the radius of a corner in iOS 10?
Tell me please: how much to put it? )) The radius of rounding of the corners of modal windows, etc. in iOS 10 is interesting.
I looked at their source codes, read the guide and, to be honest, it does not reach. Because somewhere around 13px., somewhere around 16, etc. (even about the grid, what the hell can you find, besides 8px indents and fonts). 
Answer the question
In order to leave comments, you need to log in
Yes, the Yabloko business is not doing well with this. I once naively thought that such a design-driven company should have super-detailed guidelines. Horseradish swam there - everything is described very generally, without details.
They didn't even publish official UI kits at first! I know for sure that they released it recently for version 11:
https://developer.apple.com/design/resources/
And it seems (but not exactly) for 10 it was ...
And for nine, I remember, I only downloaded unofficial ones. For example, this dude has:
ozzik.co/freebies
Some people manage to sell them:
iosdesignkit.io
I don't have an answer. But if I'm not mistaken, at some points it rounds off according to this principle .
And why do you need it? For native elements, you still cannot change the rounding. And for custom ones, do as you wish. The human interface guidelines explain in black and white why Apple doesn't make strict guidelines on how apps look. So you were offered to show your imagination, and for some reason you began to dig into such trifles as the radius of curvature, grids, indents.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question