Answer the question
In order to leave comments, you need to log in
How to calculate slider padding based on screen width?
Making a self-written javascript slider
How to calculate slider padding depending on the screen width?
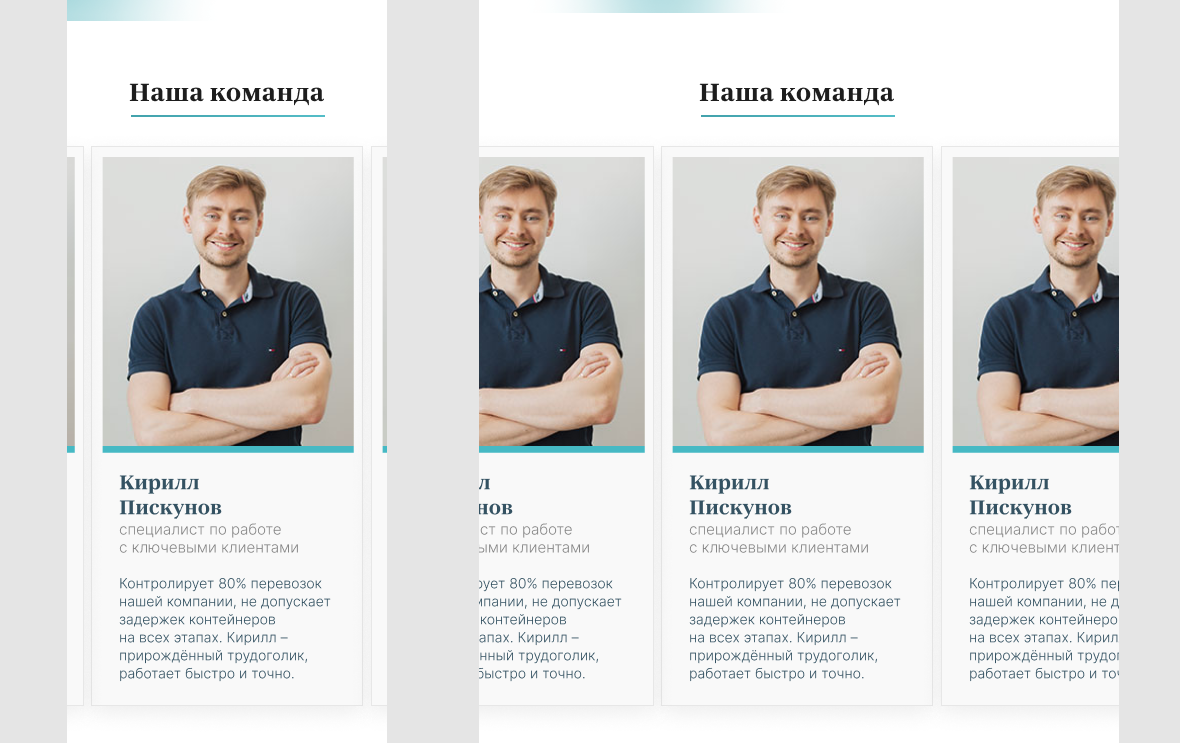
The size of the mobile device can be from 320 to 640. The screenshot shows both of these extreme options - 320 and 640.
In general, you need the second photo to always be in the center of the screen. How to calculate block shift in photos depending on screen width? I need a formula, I don't need javascript, I'll write it myself.

Answer the question
In order to leave comments, you need to log in
Something like this:
(slideWidth + gapBetweenSlides) * activeIndex + (screenWidth - slideWidth) / 2Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question