Answer the question
In order to leave comments, you need to log in
How to calculate bottom bar dimensions in browser on iPhone (make 100vh)?
How to make an overlay exactly in the size of the visible screen in the browser on mobile devices?
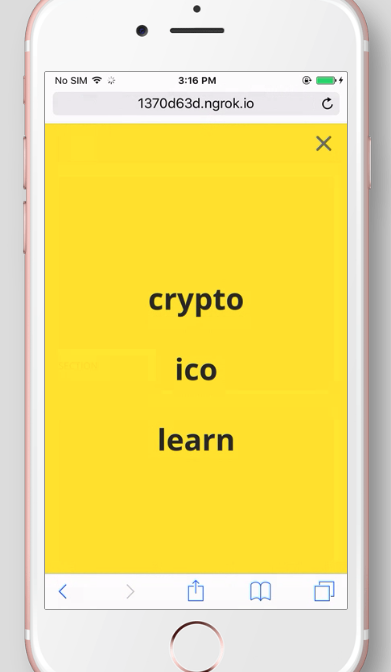
Here is an example as by default, this yellow overlay has height: 100vhbut it is clearly visible that the bottom part is overlapped by this browser bar and the content is not centered. Those. the browser also considers this panel to be part of the viewport. How then to make the size with the deduction of this panel?
Answer the question
In order to leave comments, you need to log in
make a 1-2vh gap at the bottom somewhere, fill it with yellow, a slight deviation from the vertical center will not be noticeable.
I do so.
function is_mobile() {return (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent));};
function fix100vh() {
var winHeight = $(window).height();
if ( is_mobile() ) {
$('.100vh-fix').css('min-height', winHeight);
}
}; fix100vh();Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question