Answer the question
In order to leave comments, you need to log in
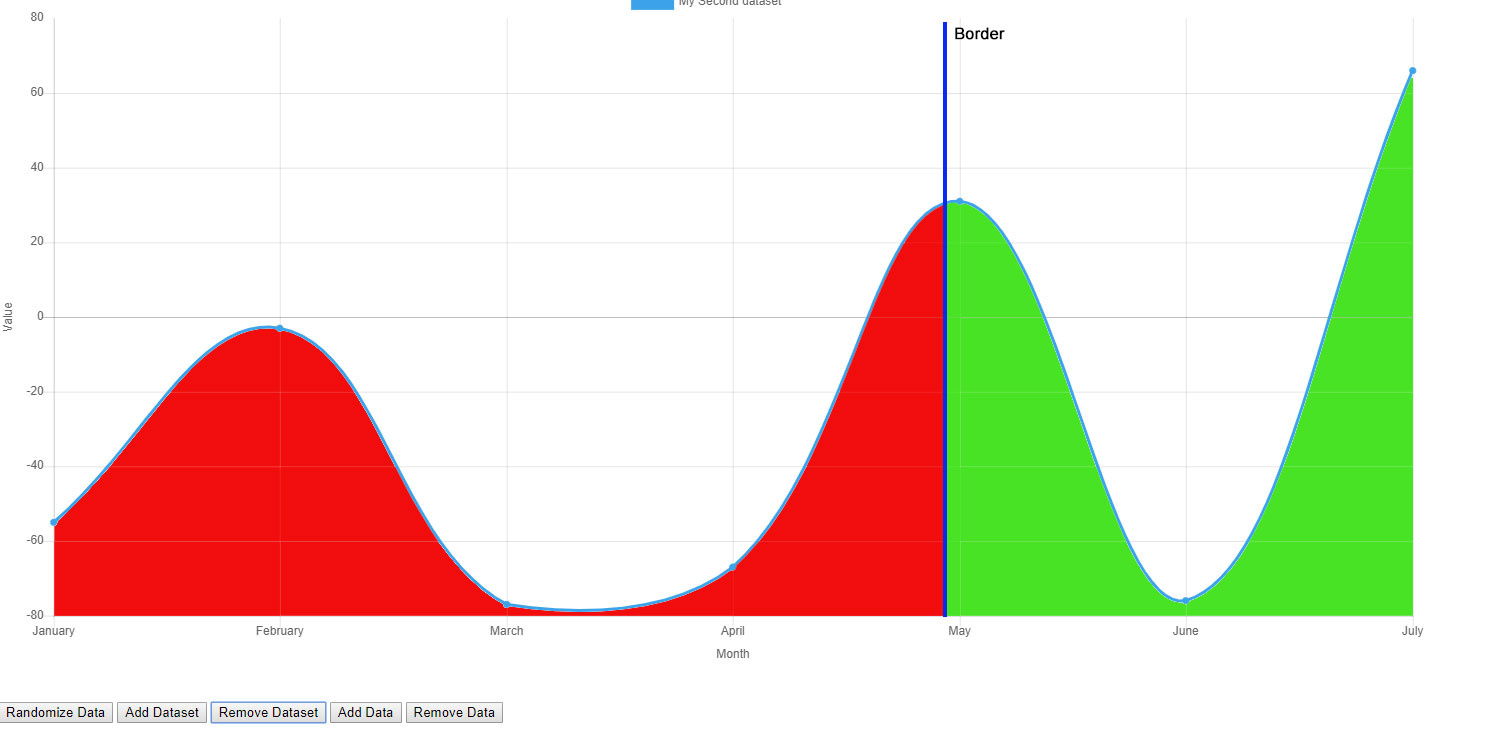
How to build such a line graph?
Faced the following task:
It is
necessary to build a line chart with a vertical line that shows the border. The left side should be colored red, the right side green, respectively. 
I started looking for examples in libraries, but there are no examples ... I made a similarity to D3. But I was able to draw only a graph and a vertical line, but I can't paint and display the legend.
Can you tell me how to create such a chart?
Are there already existing solutions for implementation?
My code in which areas are not painted over and there is no legend.
https://plnkr.co/edit/9tnP6l15dqmCaOAK8Ojm?p=preview
This code will be used in conjunction with Angular 6.*
Thanks for the replies!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question