Answer the question
In order to leave comments, you need to log in
How to build folder tree from json object?

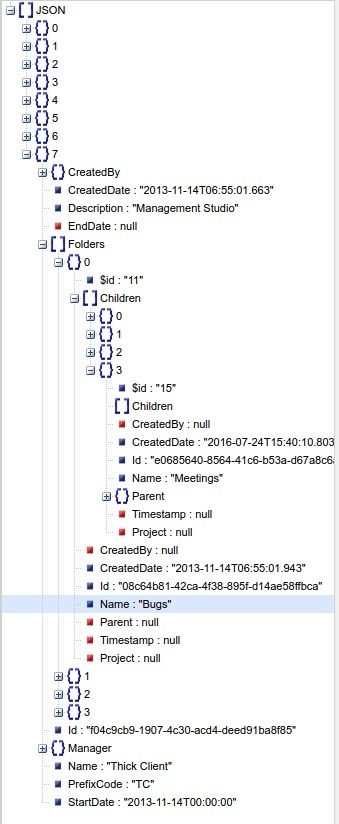
There is an object in which there are Projects, there are 7 of them, I can easily find the desired project using lodash, let's say it's the 7th one as in the screenshot, then I know that there is an end folder with Id "e0685640 ..." it is also Meetings, I need finally build the project tree:
Project -> path (intermediate folders) -> destination folder
I only know the project and the id of the destination folder, you need to remove the intermediate folders, in this case it is "Bugs", but the nesting level can be anything, and can be that there is no nesting.
As a result, it should look like this Thick Client -> Bugs -> Meetings
// id оконечной папки
let folderId = "e0685640-8564-41c6-b53a-d67a8c6ab886";
// id проекта
let projectId = 'f04c9cb9-1907-4c30-acd4-deed91ba8f85';
// получаю индекс нужного мне проекта в массиве объектов
let projectIndex = _.findIndex(this.projects, {'Id': projectId});
// объект с нужным проектом
this.selectProject = this.projects[projectIndex];
//this.selectProject.Folders массив объектов с данными папокAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question