Answer the question
In order to leave comments, you need to log in
How to build an intermediate route in google direction waypoints not by select, but by input?
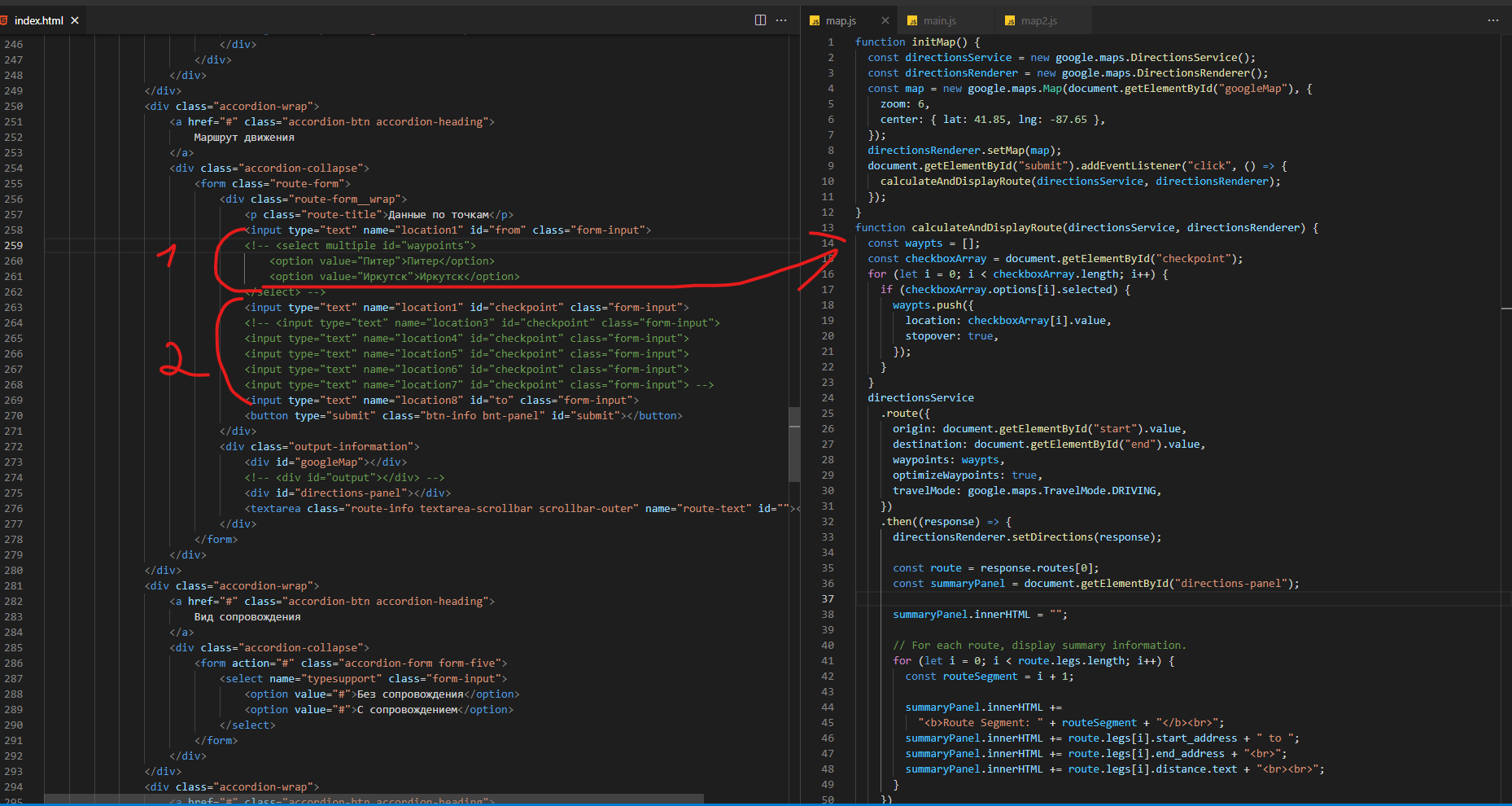
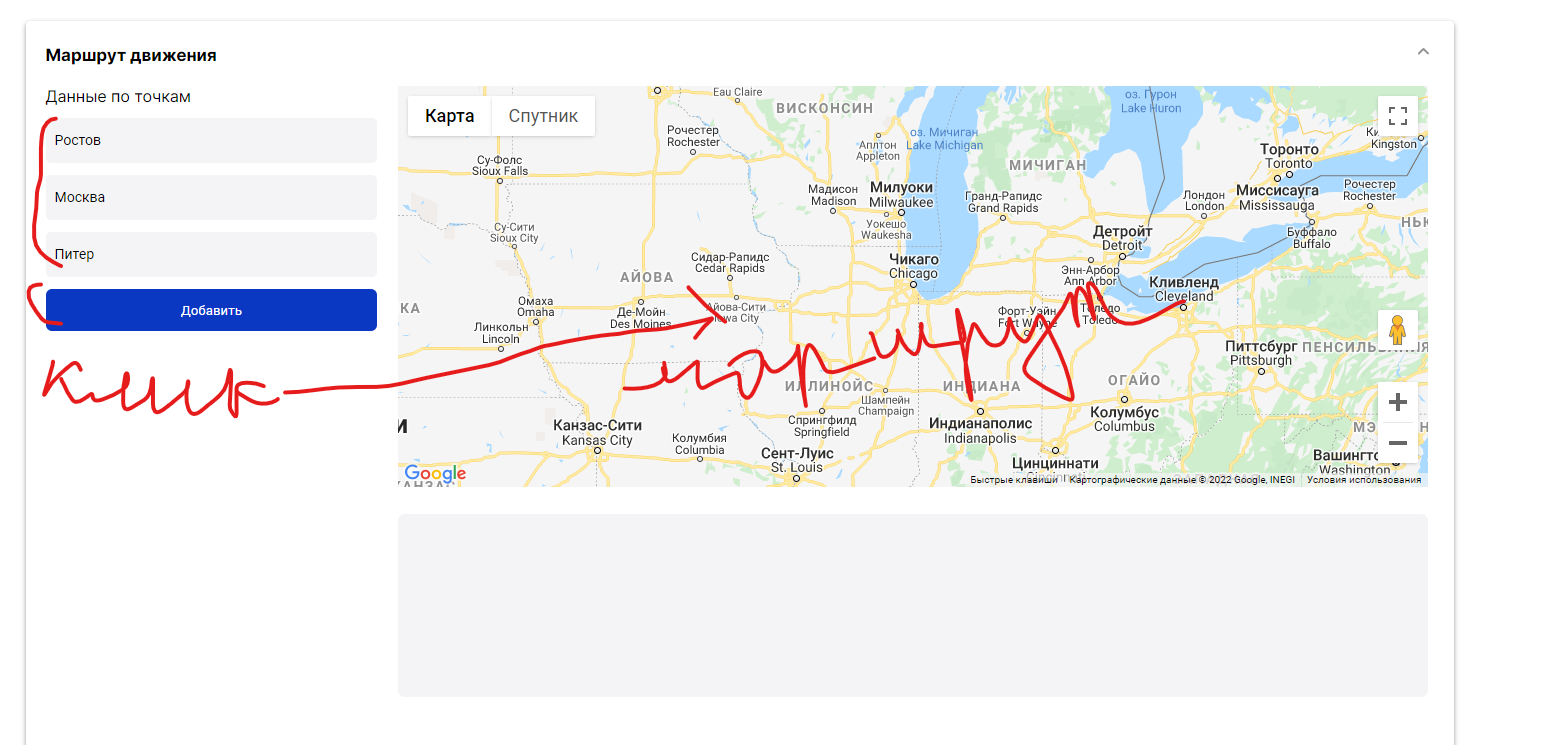
I have a route data entry form and there is a map, I specify the starting route intermediate points and the final route, after which I click add the specified route is displayed in the map on the right. I need to implement the addition of intermediate routes as the initial and final are displayed correctly. I read the google direction waypoints documentation, but there, in the examples, selects are indicated for entering intermediate routes, and I have input, I need to adjust to my inputs. how can I change for my example instead of select adjust to input
code example is attached

function initMap() {
const directionsService = new google.maps.DirectionsService();
const directionsRenderer = new google.maps.DirectionsRenderer();
const map = new google.maps.Map(document.getElementById("googleMap"), {
zoom: 6,
center: { lat: 41.85, lng: -87.65 },
});
directionsRenderer.setMap(map);
document.getElementById("submit").addEventListener("click", () => {
calculateAndDisplayRoute(directionsService, directionsRenderer);
});
}
function calculateAndDisplayRoute(directionsService, directionsRenderer) {
const waypts = [];
const checkboxArray = document.getElementById("checkpoint");
for (let i = 0; i < checkboxArray.length; i++) {
if (checkboxArray.options[i].selected) {
waypts.push({
location: checkboxArray[i].value,
stopover: true,
});
}
}
directionsService
.route({
origin: document.getElementById("start").value,
destination: document.getElementById("end").value,
waypoints: waypts,
optimizeWaypoints: true,
travelMode: google.maps.TravelMode.DRIVING,
})
.then((response) => {
directionsRenderer.setDirections(response);
const route = response.routes[0];
const summaryPanel = document.getElementById("directions-panel");
summaryPanel.innerHTML = "";
// For each route, display summary information.
for (let i = 0; i < route.legs.length; i++) {
const routeSegment = i + 1;
summaryPanel.innerHTML +=
"<b>Route Segment: " + routeSegment + "</b><br>";
summaryPanel.innerHTML += route.legs[i].start_address + " to ";
summaryPanel.innerHTML += route.legs[i].end_address + "<br>";
summaryPanel.innerHTML += route.legs[i].distance.text + "<br><br>";
}
})
.catch((e) => window.alert("Directions request failed due to " + status));
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question