Answer the question
In order to leave comments, you need to log in
How to build a multi-page BEM project with dependencies on Gulp4 and/or Webpack4?
Hello !
I have only recently begun to master the BEM methodology comprehensively (before that, I used only BEM naming). I really liked this concept and would like to fully implement it in my workflow.
However, since I don't have enough experience and I have a rather superficial knowledge of JavaScript, I don't have enough knowledge to file my "bike" for Gulp4 and / or Webpack4. And ready-made solutions from Yandex like bem-tools, enb and other specific solutions do not suit me because of their overload and, it seems to me, complexity.
Introductory:
1) html template engine: Pug;
2) css preprocessor: Sass;
3) Vanilla JS
I would like to be able to pull data into pug templates from a data.json file or similar data.js, as well as declaratively define the structure of BEM boxes, taking into account the appropriate dependencies.
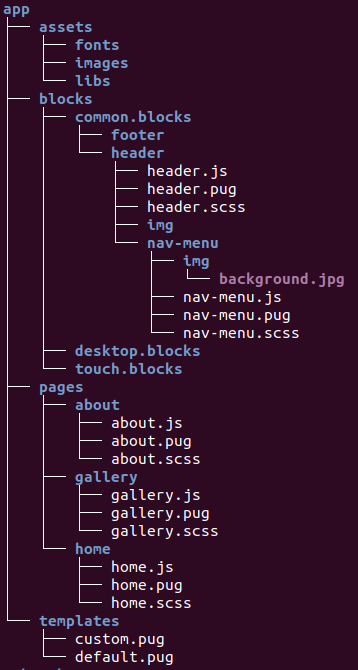
In short, you need from this structure: 
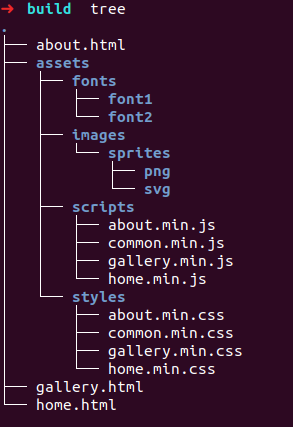
get the following output: 
It doesn’t matter to me what to build on, be it Gulp, Webpack or their joint use, the main thing is to get the expected and predictable result.
What are your thoughts on this? :)
Thank you in advance.
Answer the question
In order to leave comments, you need to log in
This seems to be the best solution so far for my requirements:
Project home page link >>> https://nicothin.pro/page/my-start-kit
GitHub repository link >>> https://github .com/nicothin/NTH-start-project
As for me, the author has done a good and high-quality work and deserves the highest praise.
Perhaps this will be useful to someone too.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question