Answer the question
In order to leave comments, you need to log in
How to bubble such a slider?
Good afternoon. I made ordinary sliders for one or more pictures.
But with this one, I have something straight to plug, namely, with the primary positioning of elements, I can’t get to the logic in any way.

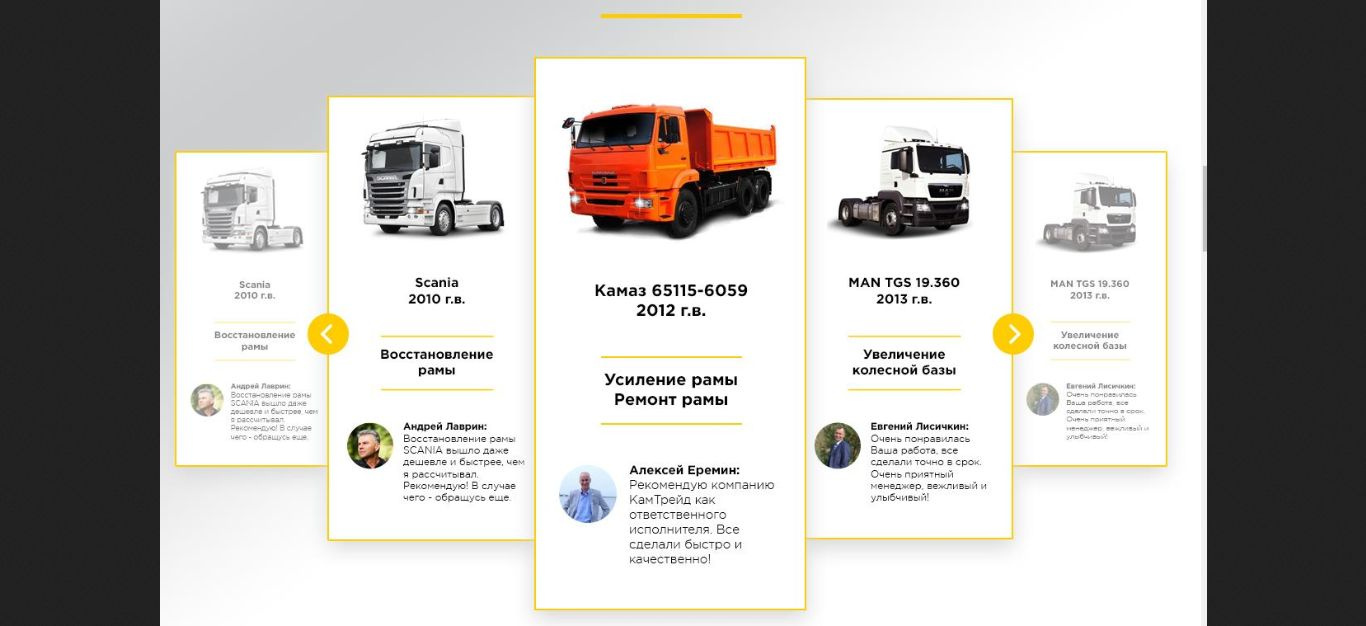
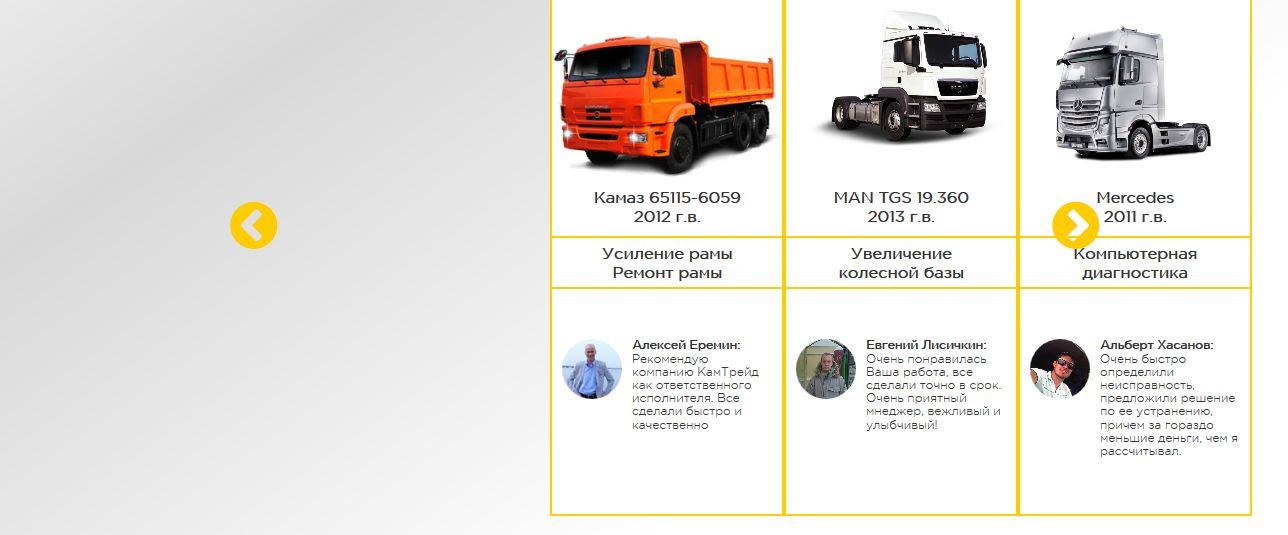
5 slides in a container, slide scroll - 1 pc.
The first slide, also known as the zero index, should be in the middle.
The positioning of the slides will be done via transform: translateX.
I just set the center position for the first slide, i.e. the coordinates are in the middle, the second is larger by the width of the slide itself, the third, of course, is also larger ...
And when the 4th and 5th slides went beyond the container, which is hidden by the Hayden overflow, a brilliant idea came to my head - "I'm doing some kind of hellish game" and becomes ashamed.
As a result, I got such a vyser

Something I just can’t figure out how to get all this to be positioned normally, especially considering that we won’t have only 5 slides, but more ... Here I’m just like in I farted a puddle, I feel underdeveloped, because nothing but trash in the head does not climb.
Maybe someone has a similar implementation example, al what?
Ready-made libs are not interested, tk. what is needed is not the result, but the process of improving experience)
Answer the question
In order to leave comments, you need to log in
And what is the difficulty, take the same slick slider and rewrite some css
How to bubble such a slider?
brokensquare.com/Code/jquery-flipster/demo
Note that there are 4 demos on the left side of the menu.
https://owlcarousel2.github.io/OwlCarousel2/
play around with the margin settings there
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question