Answer the question
In order to leave comments, you need to log in
How to block in Select an element that was selected in another Select?

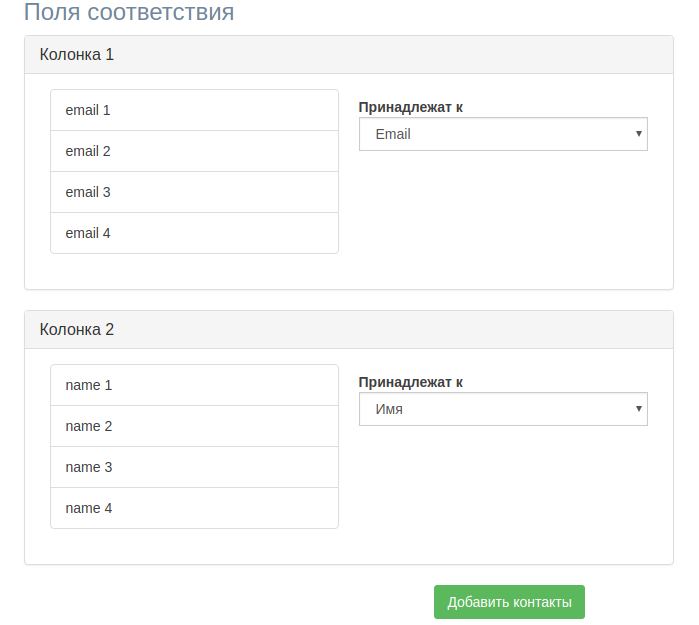
The screenshot shows two selects (there may be more), if we select email in the first element, then in the second this element is blocked, or vice versa.
How to do it preferably in vue js?
Answer the question
In order to leave comments, you need to log in
We need two arrays of values - available for selection and selected. Select items are created based on the list of available values, depending on the presence of a value in the list of selected ones, assign disabled:
data: () => ({
items: [...Array(10)].map((n, i) => `item ${i}`),
selected: Array(4).fill(null),
}),<select v-for="(s, i) in selected" v-model="selected[i]">
<option
v-for="n in items"
v-text="n"
:disabled="selected.includes(n)"
></option>
</select>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question