Answer the question
In order to leave comments, you need to log in
How to bind SVG Path to Vue.JS model?
Good afternoon!
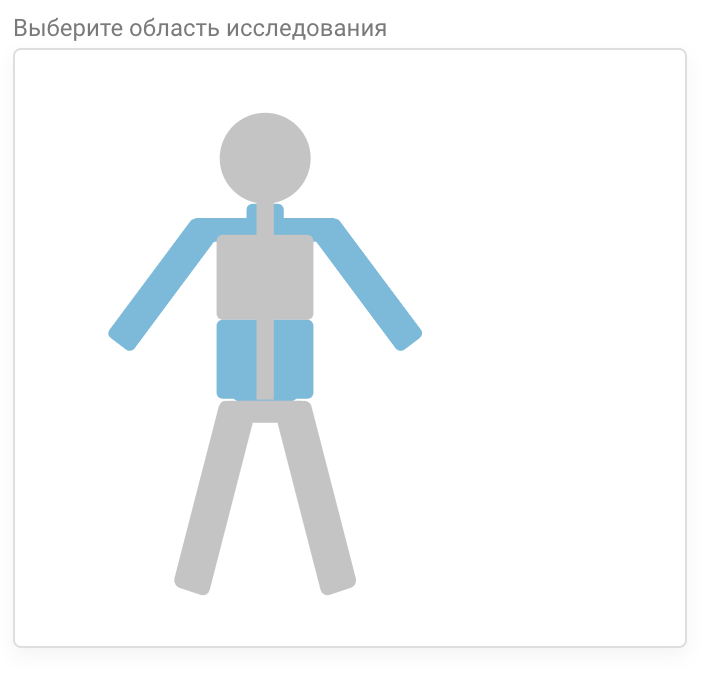
There is a svg image (embedded inline in html). It contains 6 path objects (head, spine, chest, abdomen, arms, legs - a mini-atlas of the human body). 
When you click on the head - you need to make the head stand out (the active class is added).
How to bind path objects with vue.js data so that when the " area " property of the model changes, the desired path element is selected and vice versa, when you click on one of the 6 paths in data, the value of " area " changes.
There are no questions about how to do this on native JS, but on vue.js it is not yet clear.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question