Answer the question
In order to leave comments, you need to log in
How to bind select and button?
Good afternoon! Help me please. There is the following code snippet:
<div class="right_info">
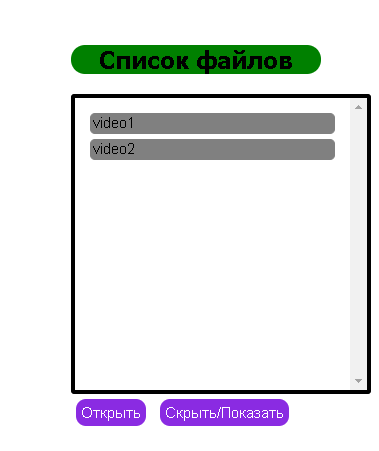
<h2>Список файлов</h2>
<select id="list_select" multiple>
{% for i in files %}
<option id="{{ forloop.counter }}">{{ i.name }}</option>
{% endfor %}
</select>
<button class="button_right" type="button" onclick="WidgetLink(this)">Открыть</button>
<button class="button_right" class="button_right" type="button">Скрыть/Показать</button>
</div>function WidgetLink(obj) {
let name = document.getElementById(obj.id).innerText;
let link = window.open('http://127.0.0.1:8000/widget/'+name, '_blank');
};
Answer the question
In order to leave comments, you need to log in
The value of the selected option is stored in the value property of the select, when you click on the button, you get select.value and that's it
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question