Answer the question
In order to leave comments, you need to log in
How to bind notes to text?
Colleagues, hello.
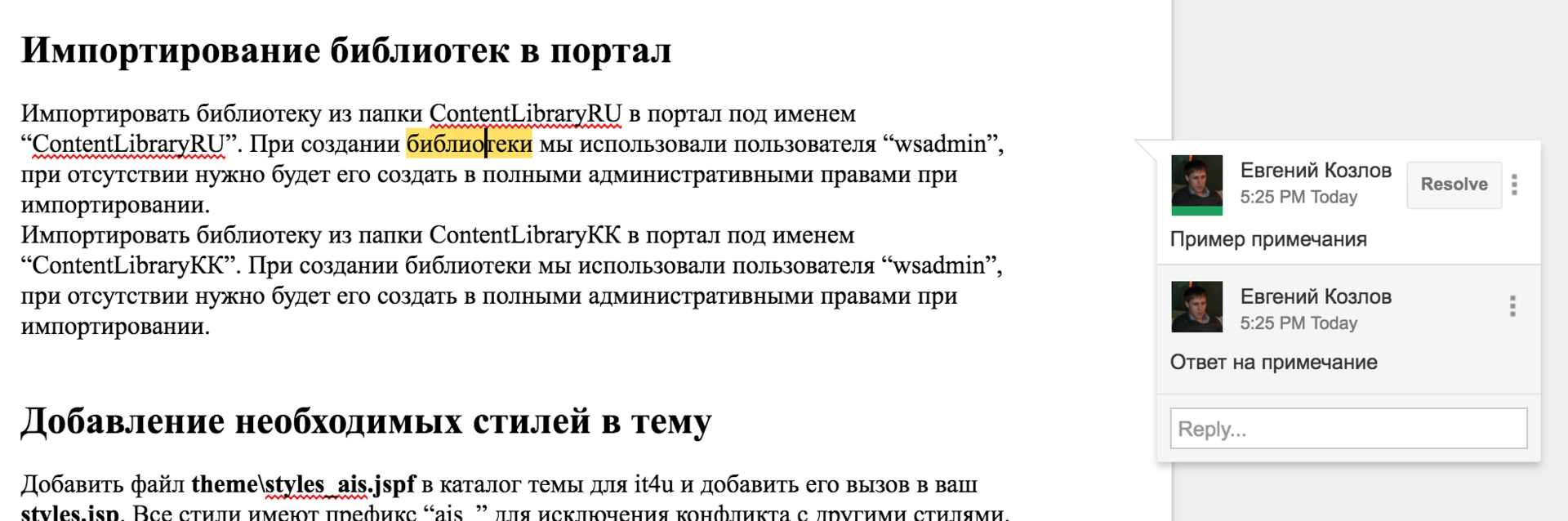
There is an implementation of electronic documents in which you need to add a note mechanism, similar to how it is done in Google Drive: 
How to store a document, how to store notes - no questions.
Question - how to correctly attach a note to a specific position in the text of the document for subsequent display?
At the same time, it is necessary to take into account that the document can change - both the positions of the selected characters can shift, and the selected text itself can change.
Answer the question
In order to leave comments, you need to log in
take a comment in some pseudo-template, like {{comment here#comment_id}}, and in the right place, parse and replace
Span the word (if the text node is selected), for example, which has the ".with-comment" class and data-id with the comment identifier. Display the comment on hover.
In general, you are attached to the element that you have selected - be it a word, a paragraph or something else. Then, to the selection, add a class and a link to the comment ID. As an option.
because the text\term base is constantly changing, then in most cases the easiest way is to make a replacement immediately before the output - we replace the necessary words with ala blocks
<span class="library" data-word="слово сочетание в именительном падеже">слово сочетание</span>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question