Answer the question
In order to leave comments, you need to log in
How to beat ESLint: Parsing error: Unexpected token on empty tag?
Hello.
I write in React, as it is recommended in rendering, I pack everything into one empty element <>
However, for some reason, ESLint crashes on it.
I can't figure out what's wrong. Anyone had it? How to decide?
render() {
const { open } = this.state;
return (
<> //вот тут ошибка.
<div onClick={this.toggle}>{this.props.children}</div>
<Modal open={open} toggle={this.toggle}>
...
</Modal>
</>
);
}Answer the question
In order to leave comments, you need to log in
The "empty tag" is actually a React.Fragement
component
Solutions:
1. Use the full component notation:
return (
<React.Fragement>
{/* children */}
</React.Fragment>
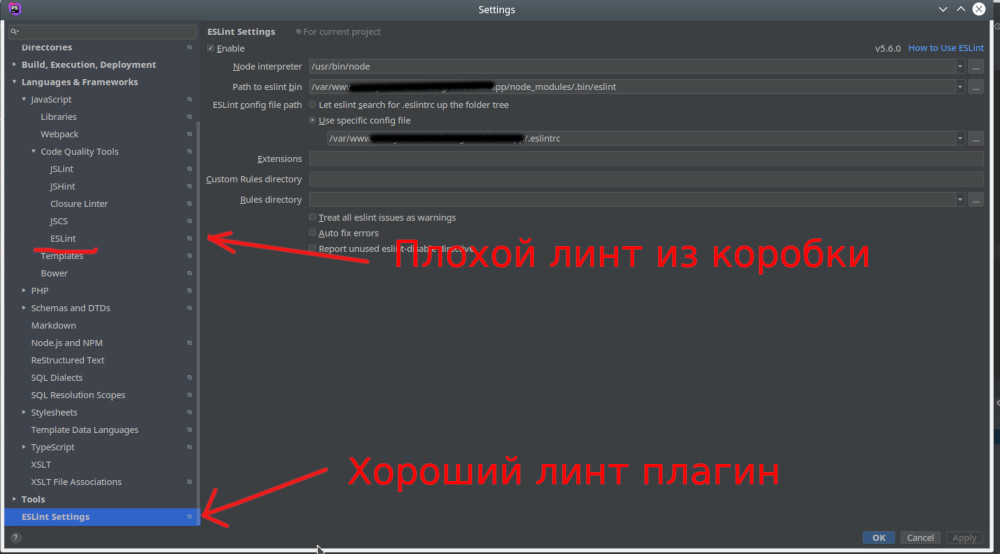
);These are really problems purely PHP Storm. The out-of-box eslint does not work correctly, does not see everything that is needed, and produces errors like this.
The installation of the ESLint plugin helped, it sees everything and does not give strange errors.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question