Answer the question
In order to leave comments, you need to log in
How to avoid the sudden appearance of ads in a responsive template?
Hello everyone, how to be?
I have a website with a responsive template.
Installed 4 ad units from YAN in different places on the page.
One ad block is placed before the content, after this block there are clickable posters.
The problem is that advertising initially has a zero height, it is also adaptive, but it loads 2-3 seconds later than everything else.
Those. when it suddenly appears, it pushes the content down a lot, and a person may accidentally click on an ad instead of a poster.
As far as I know, random clicks are prohibited, no matter how YAN would get me banned for this.
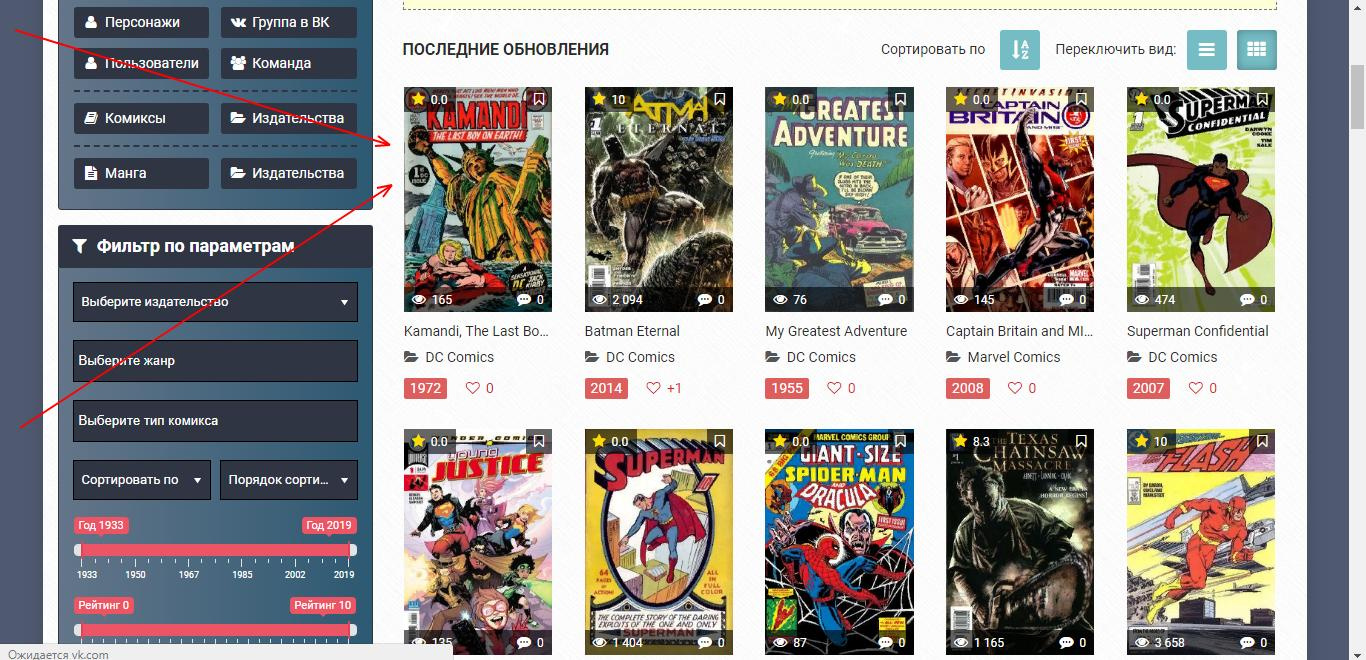
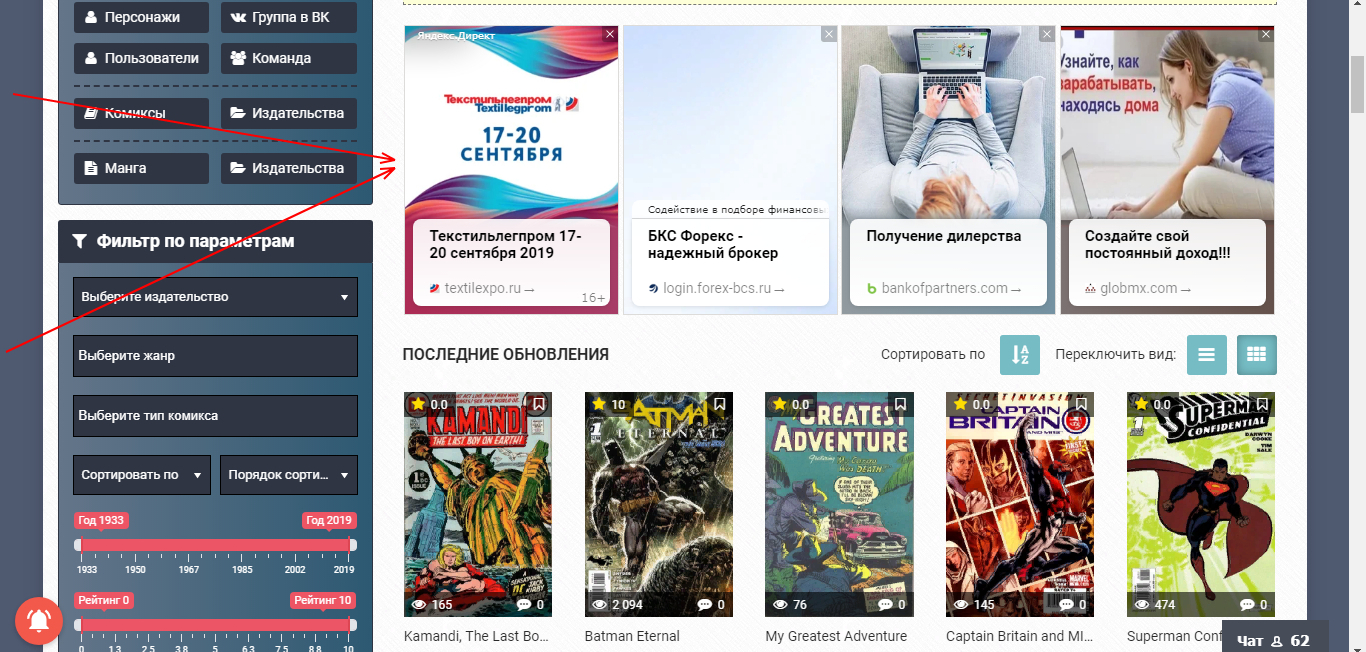
Here is an example on screenshots.
Screen before the ad appeared: 
Screen after the ad appeared: 
As you can see, the ad has shifted the content.
I can't wrap the ad in a div with a fixed height, since both the design and the ad are responsive, and the height of the ad changes on different devices.
How can I solve this problem?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question