Answer the question
In order to leave comments, you need to log in
How to auto-height block?
How to auto-height the blue block?
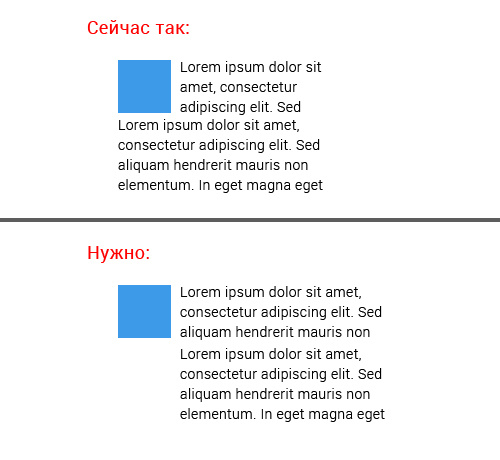
On the first part of the picture, the text wraps around this block thanks to float. However, it is necessary that the text does not wrap around this block. A was in its place as shown in the second part of the picture.
And it is important that if the amount of text increases in the block, then the structure remains the same as in the diagram in the second version. (no fixed height in units of px, em, etc. for the blue block, the height should adjust automatically)
How can I implement this?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question