Answer the question
In order to leave comments, you need to log in
How to attach a slider to the thumbnail gallery (Bootstrap)?
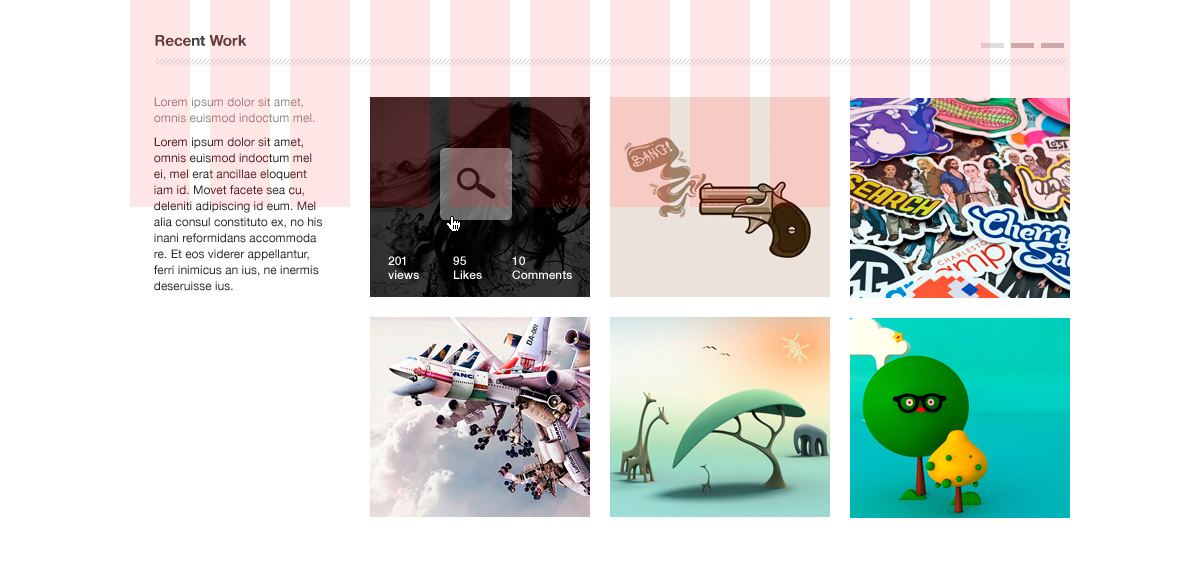
It is necessary to fasten the slider to the thumbnail gallery as shown in the screenshot:

<!--<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>-->
<div class="middle-block">
<div class="container">
<h4 class="title-recent">recent work</h4>
<div class="d-md-flex flex-row">
<div class="mt-2 galery-text-block">
<p class="gray">Lorem ipsum dolor sit amet, omnis euismod indoctum mel.</p>
<p class="galery-text">Lorem ipsum dolor sit amet, omnis euismod indoctum me ei, mel erat ancillae eloquent iam id. Movet facete sea cu, deleniti adipiscing id eum. Mel alia consul constituto ex, no his inani reformidans accommoda re. Et eos viderer appellantur, ferri
inimicus an ius, ne inermis deseruisse ius.</p>
</div>
<div class="col-md-9">
<div class="row">
<div class="col-md-4 img-thumbnail">
<a data-fancybox="gallery" href="#" class="galery-item-link">
<img class="img-fluid w-100" src="images/img.jpg" alt="image">
<div class="info">
<ul>
<li>201<br>views</li>
<li>95<br>likes</li>
<li>10<br>comments</li>
</ul>
</div>
</a>
</div>
<div class="col-md-4 img-thumbnail">
<a data-fancybox="gallery" href="#" class="galery-item-link">
<img class="img-fluid w-100" src="images/img-2.jpg" alt="image">
<div class="info">
<ul>
<li>201<br>views</li>
<li>95<br>likes</li>
<li>10<br>comments</li>
</ul>
</div>
</a>
</div>
<div class="col-md-4 img-thumbnail">
<a data-fancybox="gallery" href="#" class="galery-item-link">
<img class="img-fluid w-100" src="images/img-3.jpg" alt="image">
<div class="info">
<ul>
<li>201<br>views</li>
<li>95<br>likes</li>
<li>10<br>comments</li>
</ul>
</div>
</a>
</div>
<div class="col-md-4 img-thumbnail">
<a data-fancybox="gallery" href="#" class="galery-item-link">
<img class="img-fluid w-100" src="images/img-4.jpg" alt="image">
<div class="info">
<ul>
<li>201<br>views</li>
<li>95<br>likes</li>
<li>10<br>comments</li>
</ul>
</div>
</a>
</div>
<div class="col-md-4 img-thumbnail">
<a data-fancybox="gallery" href="#" class="galery-item-link">
<img class="img-fluid w-100" src="images/img-5.jpg" alt="image">
<div class="info">
<ul>
<li>201<br>views</li>
<li>95<br>likes</li>
<li>10<br>comments</li>
</ul>
</div>
</a>
</div>
<div class="col-md-4 img-thumbnail">
<a data-fancybox="gallery" href="#" class="galery-item-link">
<img class="img-fluid w-100" src="images/img-6.jpg" alt="image">
<div class="info">
<ul>
<li>201<br>views</li>
<li>95<br>likes</li>
<li>10<br>comments</li>
</ul>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>.middle-block {
background-color: #ffffff;
color: #333333;
padding-bottom: 3.125rem;
}
.title-recent {
/*padding: 5rem 1.7rem 1.188rem;*/
margin-top: 5rem;
margin-left: 2rem;
margin-right: 0.9375rem;
padding-bottom: 1.188rem;
font-family: "Helvetica Neue Bold";
font-size: 0.9375rem;
text-transform: capitalize;
color: #464646;
background-image: url(..//images/divider.png);
background-repeat: repeat-x;
background-position: 0 100%;
}
.galery-text-block {
padding-left: 2rem;
padding-right: 3rem;
}
.img-thumbnail {
border: none;
padding: 0.625rem;
}
.galery-item-link {
display: block;
position: relative;
}
.info {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(..//images/magnifying-glass.png), repeating-linear-gradient(-45deg, rgba(43, 43, 43, 0.75), rgba(43, 43, 43, 0.75) 3px, rgba(47, 47, 47, 0.75) 1px, rgba(47, 47, 47, 0.75) 4px);
background-repeat: no-repeat;
background-position: 50% 40%;
}
.info ul {
position: absolute;
bottom: 1.125rem;
}
.info li {
display: inline-block;
font-family: "Helvetica Neue Medium";
font-size: 0.75rem;
text-transform: capitalize;
color: #ffffff;
margin-right: 2.125rem;
}
.info li:last-child {
margin-right: 0;
}
.galery-item-link:hover .info {
display: block;
}Answer the question
In order to leave comments, you need to log in
divide into several slides of 6 thumbnails and connect to the choice
kenwheeler.github.io/slick
https://owlcarousel2.github.io/OwlCarousel2/index.html
idangero.us/swiper/demos then add
fancybox2 or 3 https
to each thumbnail : //fancyapps.com/fancybox/3/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question