Answer the question
In order to leave comments, you need to log in
How to arrange flex items under each other?
There is a list ul. In which li are of different sizes. The list should be divided into two columns. I am making display: flex in ul.
I also set a smaller width for ul and set flex-wrap: wrap. Thus I receive the list from two columns. But I need the li to nestle against the top li.
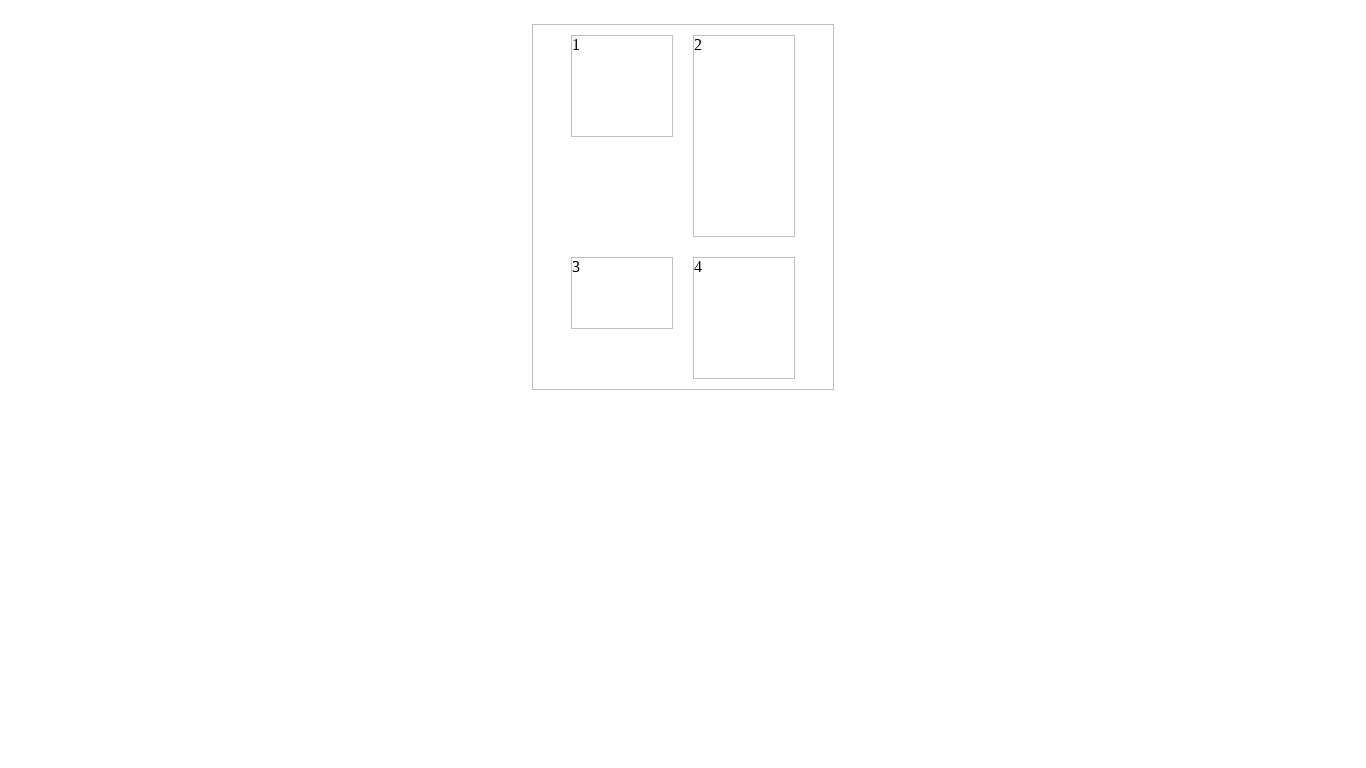
Here's how it works for me: 
That is, for example, block 3 should be pressed against block 1.
In reality, there will be a lot of li.
Can this be done on flexes?
Here is the code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div class="main">
<ul>
<li class="a">1</li>
<li class="b">2</li>
<li class="c">3</li>
<li class="d">4</li>
</ul>
</div>
<style>
.main{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
ul {
width: 300px;
border: 1px solid silver;
padding: 0;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
li {
margin: 10px;
width: 100px;
list-style: none;
margin-top: 10px;
border: 1px solid silver;
}
.a{
height: 100px;
}
.b{
height: 200px;
}
.c{
height: 70px;
}
.d{
height: 120px;
}
</style>
</body>
</html>Answer the question
In order to leave comments, you need to log in
As muryn.official said, it's impossible on flex. Maybe on the grid. There are several examples here - https://gridbyexample.com/examples/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question