Answer the question
In order to leave comments, you need to log in
How to arrange elements relative to others?
Here is the code: https://codepen.io/weranda/pen/XWXaQjN
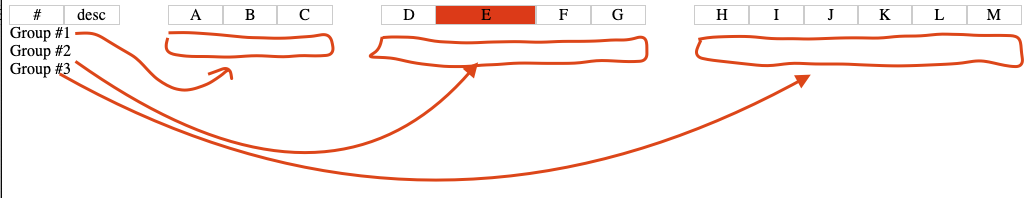
It should look like this: I

recently started to delve into flexbox and I can’t figure out how to make the label for groups of elements be strictly bottom centered. The bottom line is that all elements of the top container must be the same width and stretch independently, except for separator elements (between blocks) and elements with a manually set width.
What are the options for solving this problem?
Answer the question
In order to leave comments, you need to log in
Use tables or grids. With flex, this is real, not so difficult, but most likely you will be tormented.
I see only this option: https://codepen.io/lukatarkhn/pen/gOPxJpO
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question