Answer the question
In order to leave comments, you need to log in
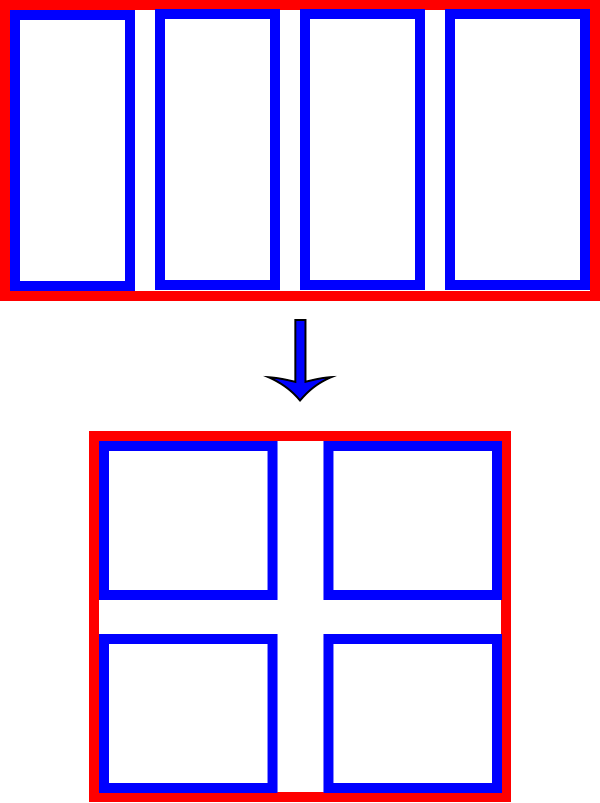
How to arrange boxes with flexbox at the same distance from each other?
Greetings
, I can’t figure out how to use the flexbox properties to place nested blocks in such a way that they do not recede from the boundaries of the parent block, and when the size of the parent block is reduced, they would be placed in two lines and, as in the first case, they would have the same indents from each other and would not recede from the borders of the parent block. 
How?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question