Answer the question
In order to leave comments, you need to log in
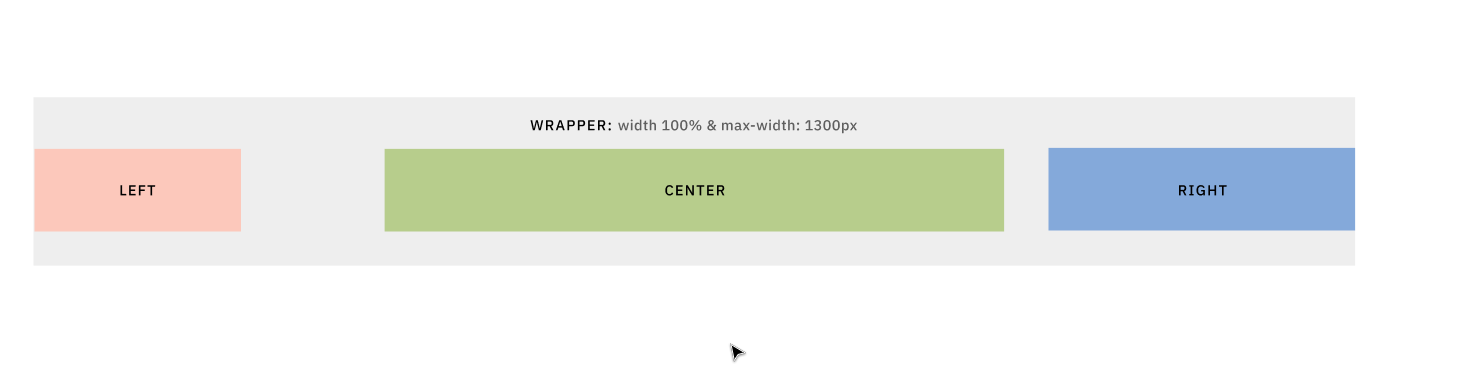
How to arrange 3 flex items in one line and align them first-left, second center, third right-aligned parent?
Tell me, please:
There is a site header that contains:

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question