Answer the question
In order to leave comments, you need to log in
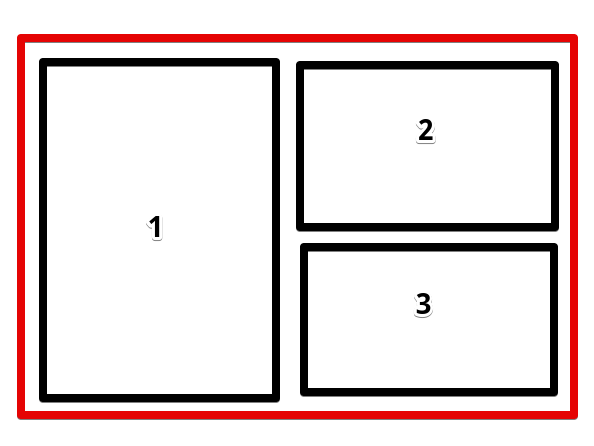
How to arrange 2 and 3 blocks one below the other?
People, tell me how to arrange blocks 2 and 3 one under the other so that block-1 and 2nd with 3rd occupy 50% each

Answer the question
In order to leave comments, you need to log in

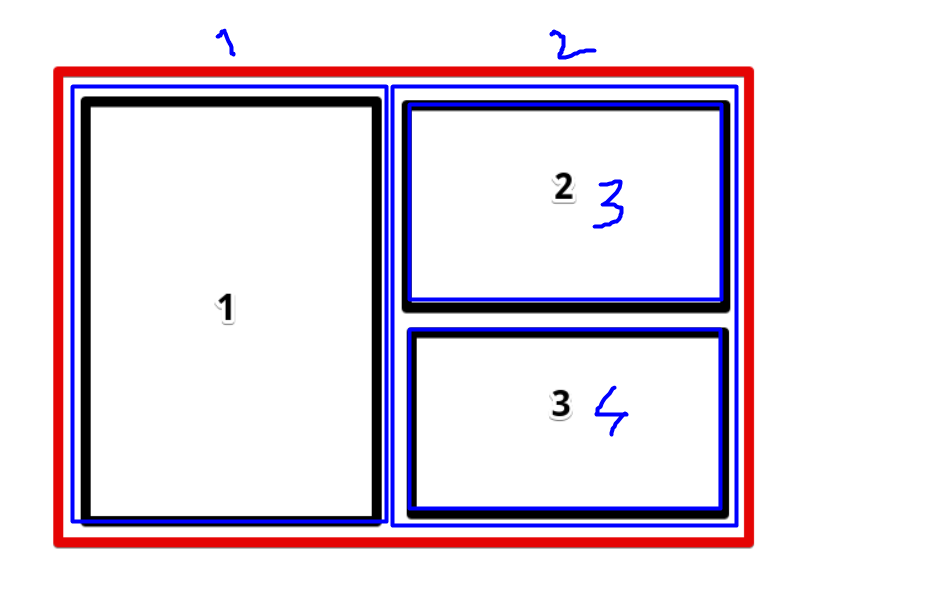
There are 4 divas. If the first two are in a flex wrapper, then the default height depends on each other (property with stretch). Therefore, if the second one is also made flex (maybe even the column orientation), and its children have a height of 50%, then it will turn out like in a piccha. By the way, this will also work in the opposite direction, when the second block overflows, the height of the first will increase. Can be hardcoded in fixed sizes.
Well, or, in the old fashioned way, screw up with absolute positioning / tables, then the hand will rise to something.
Cons: stupid. If you need them, you can't just make them without some pain, grids have a gap by default. But it [Grid] is not eaten by the donkey.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question