Answer the question
In order to leave comments, you need to log in
How to apply your own color palette for Yandex.Maps?
I connect maps via Yandex.Maps API 2.1, but I can't find in the documentation how to change the colors of the map palette. Is it even possible? As far as I know, Google Maps does this without problems.
Answer the question
In order to leave comments, you need to log in
[class*="ymaps-2"][class*="-ground-pane"] {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
/* Firefox 3.5+ */
-webkit-filter: grayscale(100%);
/* Chrome 19+ & Safari 6+ */
}Hey! At one time there was a task to make a Yandex map in BW, I found this solution jsfiddle.net/9aj8j
Try to dig in that direction, maybe it will work out.
It became interesting, I googled a little on this topic and this is what I found legal.yandex.ru/maps_api
This is a violation of the terms of use of the API
By means of the Yandex API, as I understand it, nothing can be done.
For Google Maps, I recommend gmaps-samples-v3.googlecode.com/svn/trunk/styledma...
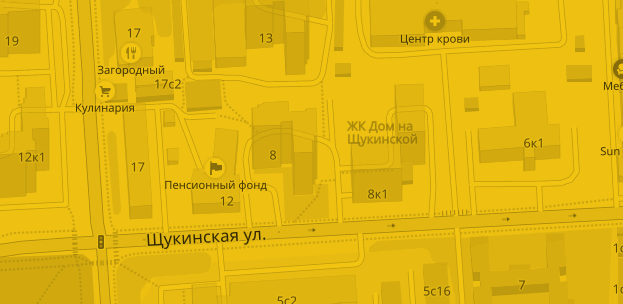
For a color map, you can use the matrix in svg. True, this still does not work in IE, in the last project the client gave up on IE and agreed to this option:
CSS:
[class*="ymaps-2"][class*="-ground-pane"] {
-webkit-filter: grayscale(100%) url(/path-to-svg/yellowfilter.svg#yellowfilter);
filter: grayscale(100%) url(/path-to-svg/yellowfilter.svg#yellowfilter);
}<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="yellowfilter">
<feColorMatrix
type="matrix"
values="0.95 0 0 0 0
0 0.77 0 0 0
0 0 0.07 0 0
0 0 0 1 0" />
</filter>
</svg>
.ymaps-glass-pane,
.ymaps-layers-pane {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale") !important;
-webkit-filter: grayscale(100%) !important;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question