Answer the question
In order to leave comments, you need to log in
How to apply hover to multiple blocks at the same time?
Hey!
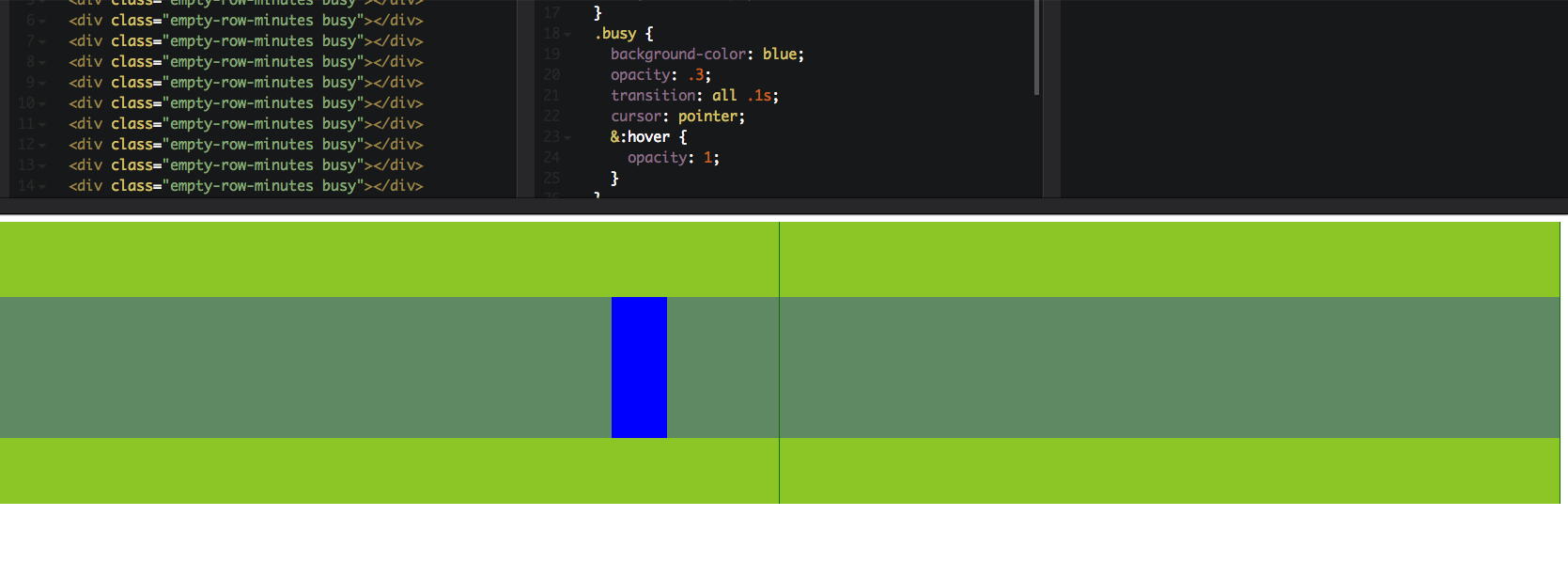
In the codepan example, you can see several blocks in one, each with a hover. 
I want hover to work when hovering over any block inside the block container containerwith the class busy.
How can I achieve this?
Answer the question
In order to leave comments, you need to log in
All events in JS are popup. This allows you to identify the desired Event Target - by class, by ID, or by other properties.
.parent:hover - sets up the .parent block if the mouse is hovered over it or any element inside
it .parent:hover .child - sets up all .child blocks inside the .parent block if any block inside this block is hovered over by the mouse
.parent .child:hover - Sets only the specific .child block that the mouse is hovering over.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question