Answer the question
In order to leave comments, you need to log in
How to animate route on svg map?
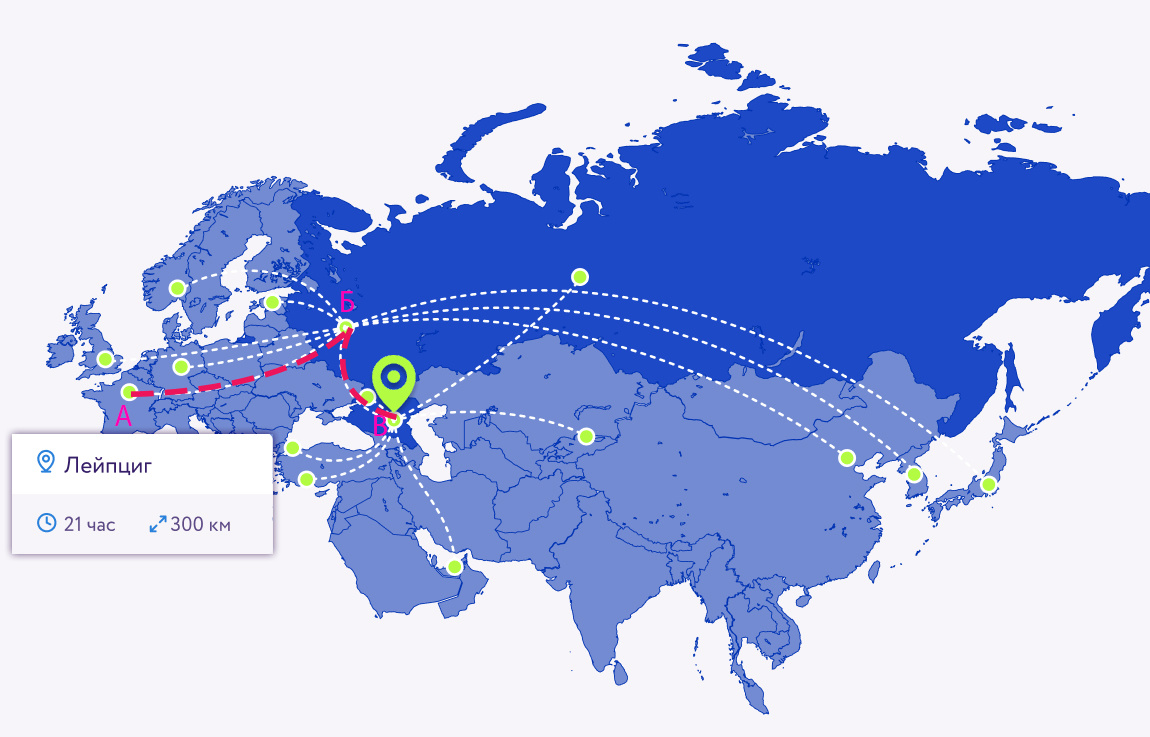
Good afternoon! There is a map and route lines in svg. Initially, all route lines are hidden. Can you please tell me how to implement the animation of drawing routes when clicking on the starting point on the map (point A) to the intermediate point (point B) and the end point (point C) using svg or js? And also it is necessary that a popup appears at the starting point. Thanks for any help!
Link to code: https://codepen.io/moskva/pen/KjrKNK
Answer the question
In order to leave comments, you need to log in
You give unique id's for each path and button, then add a common animation class to the path. And then I wrote a simple function to animate the sequence of the route:
the first route - the second -
An example on a point on the left without a route
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question