Answer the question
In order to leave comments, you need to log in
How to animate block geometry change?
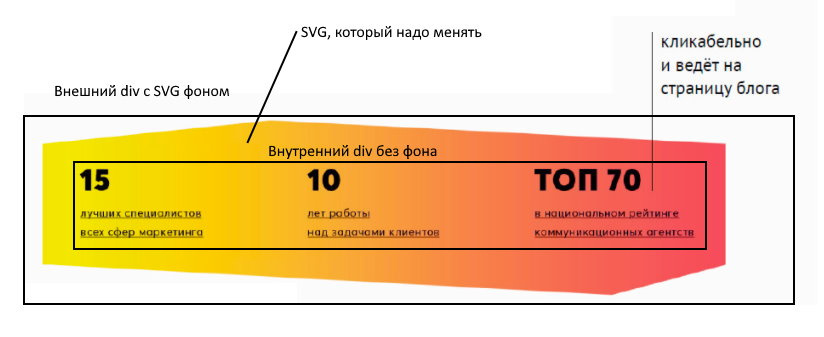
In the terms of reference for the site, there is a task to animate the change in the block when scrolling the page:

How and with what can this be done? It is desirable that it be adaptive, unless, of course, difficulties may arise with this. I worked with animation only in css, I never did any animations in js.
Answer the question
In order to leave comments, you need to log in
To change the geometry, use clip-path.
It is well animated.
Here is an example:
All you need for adaptability is to set key points in percentage.
Well, that's all, it remains to add a scroll event handler and simply either change the pre-prepared classes for this element, or overwrite the values of the clip-path points in the style - it depends on how smoothly, with what accuracy and to what boundaries you want to animate the change in geometry.
In principle, everything is easy for you here, in fact, only 2 points change their position - the upper and lower peaks.
Tough, sure, but here's an idea for you:

Put everything in two divs and convert your shape to SVG. This can be changed with javascript. Here you have to learn javascript and figure out how to work with SVG. Moreover, the same javascript will need to be used in order to make the content responsive, since the screen size will need to be constantly measured to properly fit the blog.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question