Answer the question
In order to leave comments, you need to log in
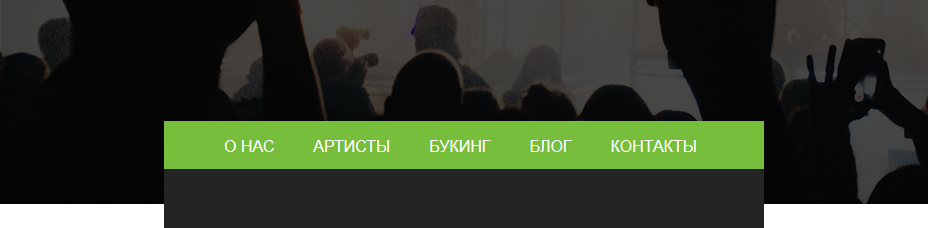
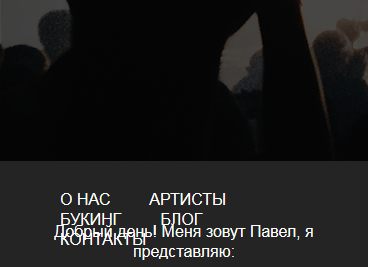
How to make a responsive email menu
Everything else is adaptive, and the menu goes down to the main text and the background is removed,
is it possible to make the menu background remain, and the font size decreases along with the indents from the background, well, in general, this entire block was compressed

Answer the question
In order to leave comments, you need to log in
It's not clear without the code. It's not clear where your problem is. show code
Like for example jsbin :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>One Letter</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
.ReadMsgBody {width: 100%; background-color: #ffffff;}
.ExternalClass {width: 100%; background-color: #ffffff;}
/* Windows Phone Viewport Fix */
@-ms-viewport {
width: device-width;
}
</style>
<!--[if (gte mso 9)|(IE)]>
<style type="text/css">
table {border-collapse: collapse;}
.mso {display:block !important;}
</style>
<![endif]-->
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" style="background: #e7e7e7; width: 100%; height: 100%; margin: 0; padding: 0;">
<!-- Mail.ru Wrapper -->
<div id="mailsub">
<!-- Wrapper -->
<center class="wrapper" style="table-layout: fixed; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; padding: 0; margin: 0 auto; width: 100%; max-width: 960px;">
<!-- Old wrap -->
<div class="webkit">
<table cellpadding="0" cellspacing="0" border="0" bgcolor="#ffffff" style="padding: 0; margin: 0 auto; width: 100%; max-width: 960px;">
<tbody>
<tr>
<td align="center">
<!-- Navigation -->
<table id="icon__article" class="device" cellpadding="0" cellspacing="0" border="0" bgcolor="#78be3d" align="center" style="width: 100%; padding: 0; margin: 0; background-color: #78be3d">
<tbody>
<tr>
<td align="center">
<div style="display: inline-block;">
<table width="192" align="left" cellpadding="0" cellspacing="0" border="0" style="padding: 0; margin: 0; mso-table-lspace:0pt; mso-table-rspace:0pt;" class="article">
<tbody>
<tr> <td colspan="3" height="40"></td> </tr>
<tr>
<td width="80" style="width: 8%;"></td>
<td align="center">
<a href="#" border="0" style="border: none; line-height: 14px; color: #ffffff; font-family: Verdana, Geneva, sans-serif; font-size: 16px; text-transform: uppercase; font-weight: normal; overflow: hidden; margin:17px 0 0px 0; text-decoration: none;">О нас
</a>
</td>
<td width="80" style="width: 8%;"></td>
</tr>
<tr><td colspan="3" height="10"></td></tr>
</tbody>
</table>
</div>
<div style="display: inline-block; margin-left: -4px;">
<table width="192" align="left" cellpadding="0" cellspacing="0" border="0" style="padding: 0; margin: 0; mso-table-lspace:0pt; mso-table-rspace:0pt;" class="article">
<tbody>
<tr> <td colspan="3" height="40"></td> </tr>
<tr>
<td width="80" style="width: 8%;"></td>
<td align="center">
<a href="#" border="0" style="border: none; line-height: 14px; color: #ffffff; font-family: Verdana, Geneva, sans-serif; font-size: 16px; text-transform: uppercase; font-weight: normal; overflow: hidden; margin:17px 0 0px 0; text-decoration: none;">Артисты
</a>
</td>
<td width="80" style="width: 8%;"></td>
</tr>
<tr><td colspan="3" height="10"></td></tr>
</tbody>
</table>
</div>
<div style="display: inline-block; margin-left: -4px;">
<table width="192" align="left" cellpadding="0" cellspacing="0" border="0" style="padding: 0; margin: 0; mso-table-lspace:0pt; mso-table-rspace:0pt;" class="article">
<tbody>
<tr> <td colspan="3" height="40"></td> </tr>
<tr>
<td width="80" style="width: 8%;"></td>
<td align="center">
<a href="#" border="0" style="border: none; line-height: 14px; color: #ffffff; font-family: Verdana, Geneva, sans-serif; font-size: 16px; text-transform: uppercase; font-weight: normal; overflow: hidden; margin:17px 0 0px 0; text-decoration: none;">Букинг
</a>
</td>
<td width="80" style="width: 8%;"></td>
</tr>
<tr><td colspan="3" height="10"></td></tr>
</tbody>
</table>
</div>
<div style="display: inline-block; margin-left: -4px;">
<table width="192" align="left" cellpadding="0" cellspacing="0" border="0" style="padding: 0; margin: 0; mso-table-lspace:0pt; mso-table-rspace:0pt;" class="article">
<tbody>
<tr> <td colspan="3" height="40"></td> </tr>
<tr>
<td width="80" style="width: 8%;"></td>
<td align="center">
<a href="#" border="0" style="border: none; line-height: 14px; color: #ffffff; font-family: Verdana, Geneva, sans-serif; font-size: 16px; text-transform: uppercase; font-weight: normal; overflow: hidden; margin:17px 0 0px 0; text-decoration: none;">Блог
</a>
</td>
<td width="80" style="width: 8%;"></td>
</tr>
<tr><td colspan="3" height="10"></td></tr>
</tbody>
</table>
</div>
<div style="display: inline-block; margin-left: -4px;">
<table width="192" align="left" cellpadding="0" cellspacing="0" border="0" style="padding: 0; margin: 0; mso-table-lspace:0pt; mso-table-rspace:0pt;" class="article">
<tbody>
<tr> <td colspan="3" height="40"></td> </tr>
<tr>
<td width="80" style="width: 8%;"></td>
<td align="center">
<a href="#" border="0" style="border: none; line-height: 14px; color: #ffffff; font-family: Verdana, Geneva, sans-serif; font-size: 16px; text-transform: uppercase; font-weight: normal; overflow: hidden; margin:17px 0 0px 0; text-decoration: none;">Контакты
</a>
</td>
<td width="80" style="width: 8%;"></td>
</tr>
<tr><td colspan="3" height="10"></td></tr>
</tbody>
</table>
</div>
</td>
</tr>
<tr> <td colspan="5" height="40"></td> </tr>
</tbody>
</table> <!-- End Navigation -->
<!-- Footer -->
<table id="news__article" cellpadding="0" cellspacing="0" border="0" bgcolor="#242424" align="center" style="width: 100%; padding: 0; margin: 0; background-color: #242424">
<tbody>
<tr><td colspan="3" height="23"></td></tr>
<tr>
<td align="center">
<div border="0" style="border: none; line-height: 14px; color: #727272; font-family: Verdana, Geneva, sans-serif; font-size: 16px;">
2017 ©
</div>
</td>
</tr>
<tr><td colspan="3" height="23"></td></tr>
</tbody>
</table> <!-- End Footer -->
</td>
</tr>
</tbody>
</table>
</div> <!-- End Old wrap -->
</center> <!-- End Wrapper -->
</div> <!-- End Mail.ru Wrapper -->
</body>
</html>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question