Answer the question
In order to leave comments, you need to log in
How to allow CORS requests in 1C?
I'm trying to execute ajax requests from JS in 1C. Already tried everything, still errors.
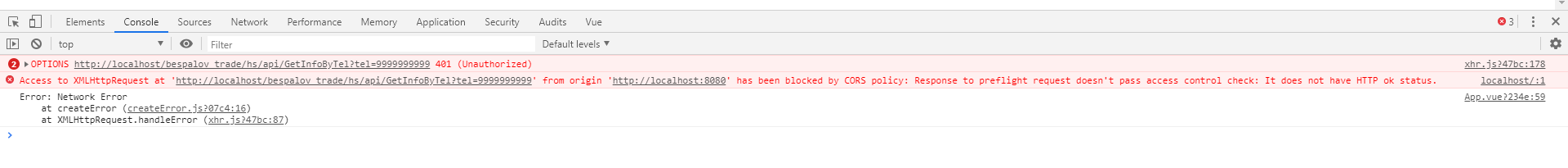
xhr.js?47bc:178 OPTIONS http://localhost/bespalov_trade/hs/api/GetInfoByTel?tel=9999999999 401 (Unauthorized)
localhost/:1 Access to XMLHttpRequest at 'http://localhost/bespalov_trade/hs/api/GetInfoByTel?tel=9999999999' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.
axios({
method: "get",
url:
"http://localhost/bespalov_trade/hs/api/GetInfoByTel?tel=9999999999",
auth: {
username: "web",
password: "123"
}
})
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});Ответ = Новый HTTPСервисОтвет(200);
Ответ.Заголовки.Вставить("Content-Type", "charset=utf-8");
Ответ.Заголовки.Вставить("Content-Type", "text/html");
Ответ.Заголовки.Вставить("Access-Control-Allow-Origin", "");
Ответ.Заголовки.Вставить("Access-Control-Allow-Headers", "*");Answer the question
In order to leave comments, you need to log in
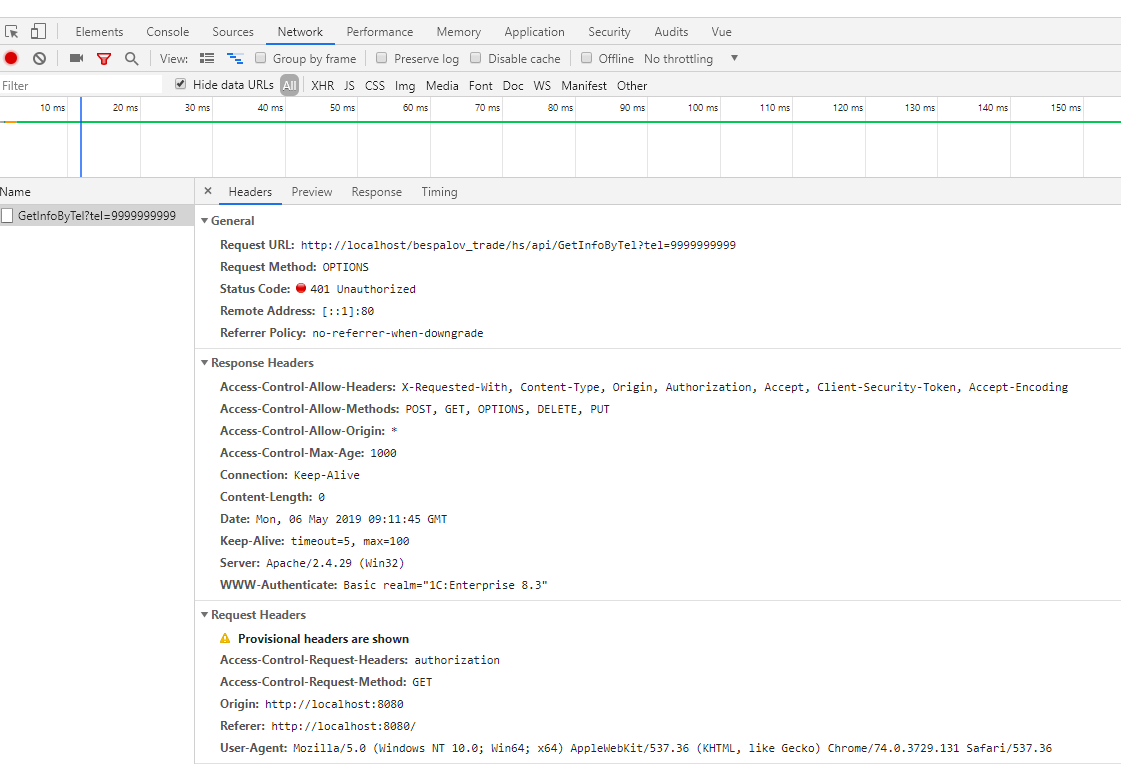
CORS has nothing to do with it, its errors look different .
You have an authorization error.
In order to avoid such problems, I use Nginx instead of Apache. And in general, in working with the API, it is more suitable, as practice shows.
Most likely it is no longer relevant to you, but others may come in handy. Most likely on 1s basic authorization.
For authorization, you need to pass login:password in base64.
const token = Buffer.from(`${email}:${password}`, "utf8").toString(
"base64"
);
const config = {
method: "get",
url:
"http://example.com",
headers: {
Authorization: `Basic ${token}`,
}
}
axios(config)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question